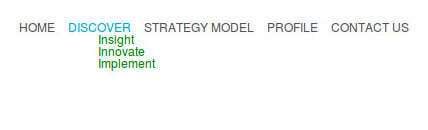
I have a horizontal menu: "HOME" "DISCOVER" "STRATEGY MODEL" "PROFILE" "CONTACT US"

The "DISCOVER" has a drop-down submen (in green for clarity).
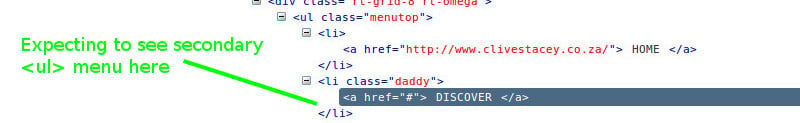
The HTML:
<ul id="menutop">
<li class="root">
<a class="bullet" href="http://www.clivestacey.co.za/">
<span> HOME </span>
</a>
</li>
<li class="root">
<a href="#" class="daddy"> DISCOVER </a>
<ul class="menusub">
<li>
<a class="sub_menu" href="/index.php?option=com_content&view=article&id=60&Itemid=59">
<span> Insight </span>
</a>
</li>
<li>
<a class="sub_menu" href="/index.php?option=com_content&view=article&id=47&Itemid=60">
<span> Innovate </span>
</a>
</li>
<li>
<a class="sub_menu" href="/index.php?option=com_content&view=article&id=48&Itemid=61">
<span> Implement </span>
</a>
</li>
</ul>
</li>
<li class="root">
<a class="bullet" href="/index.php?option=com_content&view=article&id=66&Itemid=64">
<span> STRATEGY MODEL </span>
</a>
</li>
<li class="root">
<a class="bullet" href="/index.php?option=com_content&view=category&layout=blog&id=41&Itemid=66">
<span> PROFILE </span>
</a>
</li>
<li class="root">
<a class="bullet" href="/index.php?option=com_content&view=article&id=51&Itemid=57">
<span> CONTACT US </span>
</a>
</li>
</ul>
The CSS is defined thus (Taken from the Firefox CSS Inspector, overwritten directives marked [del]...[/del]):
element {}
a.sub_menu span {
margin: 20px;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, caption {
border: 0px none;
outline: 0px none;
padding: 0px;
font-size: 100%;
background: none repeat scroll 0% 0% transparent;
}
* {
[del]margin: 0px;[/del]
[del]padding: 0px;[/del]
}
a.sub_menu {
color: #008000;
}
ul#menutop li, ul#menutop ul.menusub li {
list-style-type: none;
}
#menutop li {
list-style: none outside none;
}
ul {
[del]list-style-image: none;[/del]
}
#menutop {
line-height: 1em;
[del]font-size: 12px;[/del]
}
#rt-header, #rt-header .title, #rt-top, #rt-top .title, #rt-navigation {
[del]color: #555;[/del]
}
body.font-size-is-large {
[del]font-size: 14px;[/del]
[del]line-height: 1.7em;[/del]
}
body {
font-family: Helvetica,Arial,sans-serif;
}
body {
text-rendering: optimizespeed;
}
body, #rt-bottom, legend, a:hover, .button:hover, .module-content ul.menu a, .module-content ul.menu .separator, .module-content ul.menu .item, .roktabs-wrapper .roktabs-links li span, #rokajaxsearch .inputbox, #form-login .inputbox {
[del]color: #555;[/del]
}
In particular, I'm looking at the CSS definition for a.sub_menu span {margin: 20px}. I'm expecting the submenu items "Insight", "Innovate" and "Implement" to have a 20 pixel margin around them but they are almost on top of one another. Furthermore, they are offset to the right of their parent menu item ("DISCOVER"). Why is this happening?