Hi , I try to creat Chess table in HTML , I use DIV to create Content.... I create everything , and as always I have only one problem and that is I cant put my figures in center I try everything <center> , align="center", but nothing.
<html>
<head>
<title>Chess table</title>
<style>
body {
background-color:grey;
}
#Content {
width:962px;
height:1000px;
background-color:#EFEFC9;
}
#a1 {
width:120px;
height:100px;
background-color:#1D1D1D;
float:left;
}
#a2 {
width:120px;
height:100px;
background-color:white;
float:left;
}
#a3 {
width:120px;
height:100px;
background-color:#1D1D1D;
float:left;
}
#a4 {
width:120px;
height:100px;
background-color:white;
float:left;
}
#a5 {
width:120px;
height:100px;
background-color:#1D1D1D;
float:left;
}
#a6 {
width:120px;
height:100px;
background-color:white;
float:left;
}
#a7 {
width:120px;
height:100px;
background-color:#1D1D1D;
float:left;
}
#a8 {
width:120px;
height:100px;
background-color:white;
float:left;
}
</style>
<body>
<div id="Content">
<div id="a1">
<img src="figure/a1.png">
</div>
<div id="a2">
<img src="figure/a2.png">
</div>
<div id="a3">
<img src="figure/a3.png">
</div>
<div id="a4">
</div>
<div id="a5">
</div>
<div id="a6">
</div>
<div id="a7">
</div>
<div id="a8">
</div>
</div>

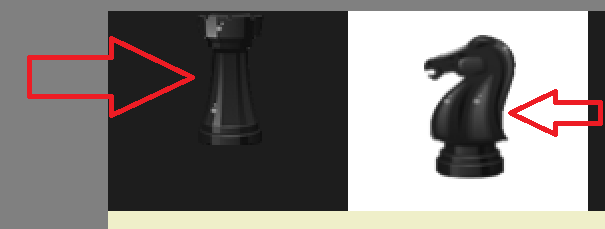
 ![figure_problem.png]
![figure_problem.png]