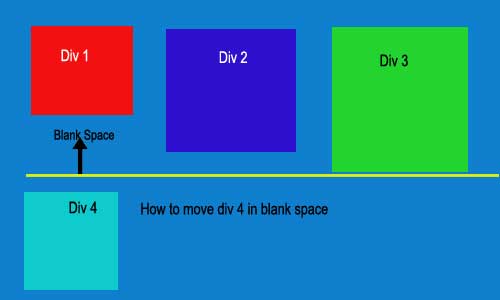
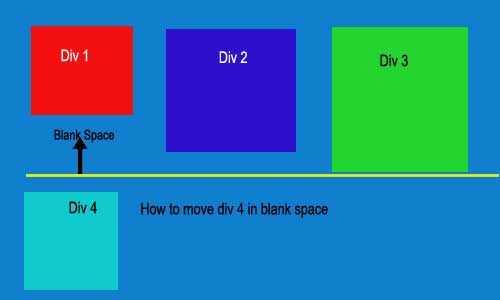
<div class="container">
<div class="Div1"></div>
<div class="Div2"></div>
<div class="Div3"></div>
<div class="Div4"></div>
</div>
.container{
position:relative; display:block; float:left; width:100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;}
.div1{width:33%; height:auto; position:relative; display:block; float:left;}
.div2{width:33%; height:auto; position:relative; display:block; float:left;}
.div3{width:33%; height:auto; position:relative; display:block; float:left;}
.div4{width:33%; height:auto; position:relative; display:block; float:left;}
narendrakiit 0 Newbie Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.