Hi, I am trying to make stroke and shape make a path like two sin curves.
so a path from x,y to x2,y2 first is like ------------------------- will become
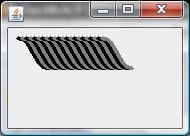
/\/\/\/\/\/\/\/\
\/\/\/\/\/\/\/\/
if you understand what i mean.
I am very confused am I suppose to be changing the shape or the stroke to make a line from xy to x2x2 with a sign curve shape.