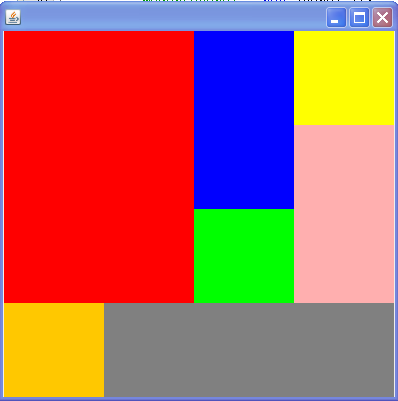
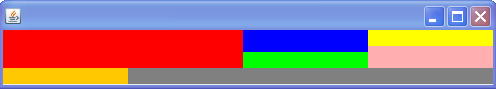
OK, I have been experimenting around with GridBagLayout and I'm getting the hang of it. Things are looking the way I want them to on the INITIAL drawing of the GUI. However, when I RESIZE the JFrame to make it smaller vertically, at a certain point, the proportions get skewed. For example, in the following program, everything lays out nice originally. The blue and pink panels are twice as tall as the green and yellow panels, as I intend (see attached image). Then as I resize the JFrame to be smaller vertically, the blue and pink panels are taller than the green and yellow panels, but the ratio has changed. They are just slightly taller, but not twice as tall (see other attached image). Does anyone know why this occurs and how I can fix it so the ratios remain uniform when resizing?
import java.awt.*;
import javax.swing.*;
public class GridBagExperiment extends JFrame {
JPanel redPanel, bluePanel, greenPanel, yellowPanel, pinkPanel,
orangePanel, grayPanel, cyanPanel, magentaPanel, blackPanel;
double col1Weight = 0.25;
double col2Weight = 0.25;
double col3Weight = 0.25;
double col4Weight = 0.25;
double col5Weight = 0.25;
double row1Weight = 0.25;
double row2Weight = 0.25;
double row3Weight = 0.25;
double row4Weight = 0.25;
GridBagConstraints gbc;
Container container;
public static void main (String args[]) {
GridBagExperiment gbe = new GridBagExperiment();
}
public GridBagExperiment() {
setSize (400, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
container = getContentPane();
redPanel = new JPanel ();
bluePanel = new JPanel ();
greenPanel = new JPanel ();
yellowPanel = new JPanel ();
pinkPanel = new JPanel ();
orangePanel = new JPanel ();
grayPanel = new JPanel ();
// cyanPanel = new JPanel ();
// magentaPanel = new JPanel ();
// blackPanel = new JPanel ();
redPanel.setBackground(Color.RED);
bluePanel.setBackground(Color.BLUE);
greenPanel.setBackground(Color.GREEN);
yellowPanel.setBackground(Color.YELLOW);
pinkPanel.setBackground(Color.PINK);
orangePanel.setBackground(Color.ORANGE);
grayPanel.setBackground(Color.GRAY);
// cyanPanel.setBackground(Color.CYAN);
// magentaPanel.setBackground(Color.MAGENTA);
// blackPanel.setBackground(Color.BLACK);
GridBagLayout gbl = new GridBagLayout();
container.setLayout(gbl);
gbc = new GridBagConstraints ();
AddPanel (redPanel, 0, 0, 2, 3, 0.0, 0.0);
AddPanel (bluePanel, 2, 0, 1, 2, 0.0, 0.0);
AddPanel (greenPanel, 2, 2, 1, 1, 0.0, 0.0);
AddPanel (yellowPanel, 3, 0, 1, 1, 0.0, 0.0);
AddPanel (pinkPanel, 3, 1, 1, 2, 0.0, 0.0);
AddPanel (orangePanel, 0, 3, 1, 1, 0.0, 0.0);
AddPanel (grayPanel, 1, 3, 3, 1, 0.0, 0.0);
gbl.columnWeights = new double[] { col1Weight, col2Weight, col3Weight, col4Weight/*, col5Weight*/ };
gbl.rowWeights = new double[] { row1Weight, row2Weight, row3Weight, row4Weight };
setVisible (true);
}
public void AddPanel (JPanel panel, int gridx, int gridy, int gridwidth, int gridheight, double weightx, double weighty) {
gbc.gridx = gridx;
gbc.gridy = gridy;
gbc.gridwidth = gridwidth;
gbc.gridheight = gridheight;
gbc.weightx = weightx;
gbc.weighty = weighty;
gbc.fill = GridBagConstraints.BOTH;
add(panel, gbc);
}
}