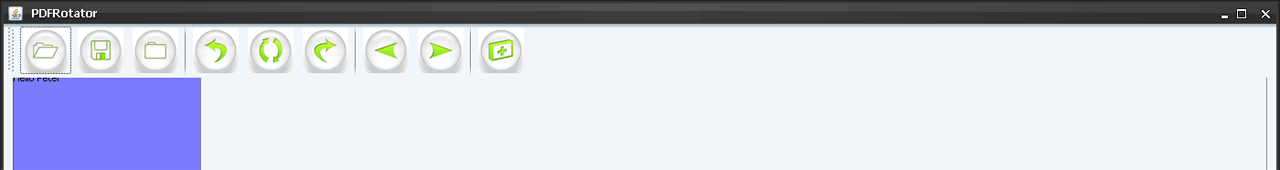
I got components in layout as I wish to have them. Unfortunately 2nd row doesn't start as expected bellow first one, but directly under it (you can see portion of text draw on panel, should be visible whole).
I know thattoolbar should have height of 60
sidebar where thumbnails goes will be wide 185
rest of the parameters are relative
I tried to move two panels from second row to completely separate panel, but it sort of back-fired as they then did not show at all.
import java.awt.Dimension;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.ScrollPaneConstants;
import pdfrotator.tools.Dimensions;
public class RottrMainPanel extends JPanel{
public RottrMainPanel(){
super();
setPanel();
}
private void setPanel(){
Dimension dim = new Dimensions().getMaxDimension();
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.anchor = GridBagConstraints.NORTHWEST;
//gbc.weighty = 0.0;
gbc.gridheight = 60;
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.gridx = 0;
gbc.gridy = 0;
RottrToolBar rottrToolBar = new RottrToolBar();
add(rottrToolBar, gbc);
gbc.insets = new Insets(10, 10, 10, 10);
gbc.fill = GridBagConstraints.VERTICAL;
gbc.ipadx = 185;
//gbc.gridheight = GridBagConstraints.RELATIVE;
gbc.gridx = 0;
gbc.gridy = 1;
RottrThumbnailsPanel rottrThumbnailsPanel = new RottrThumbnailsPanel();
JScrollPane jspThumbnails = new JScrollPane(rottrThumbnailsPanel,
ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED,
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_AS_NEEDED);
add(jspThumbnails, gbc);
gbc.fill = GridBagConstraints.BOTH;
/*gbc.gridwidth = GridBagConstraints.RELATIVE;
gbc.gridheight = GridBagConstraints.RELATIVE;*/
gbc.gridx = 1;
gbc.gridy = 1;
gbc.weightx = 1.0;
gbc.weighty = 1.0;
RottrPageViewPanel rottrPageViewPanel = new RottrPageViewPanel();
JScrollPane jspPageView = new JScrollPane(rottrPageViewPanel,
ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED,
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_AS_NEEDED);
add(jspPageView, gbc);
dim = new Dimension((int)dim.getWidth()-10, (int)dim.getHeight()-10);
setPreferredSize(dim);
setMaximumSize(dim);
}
}