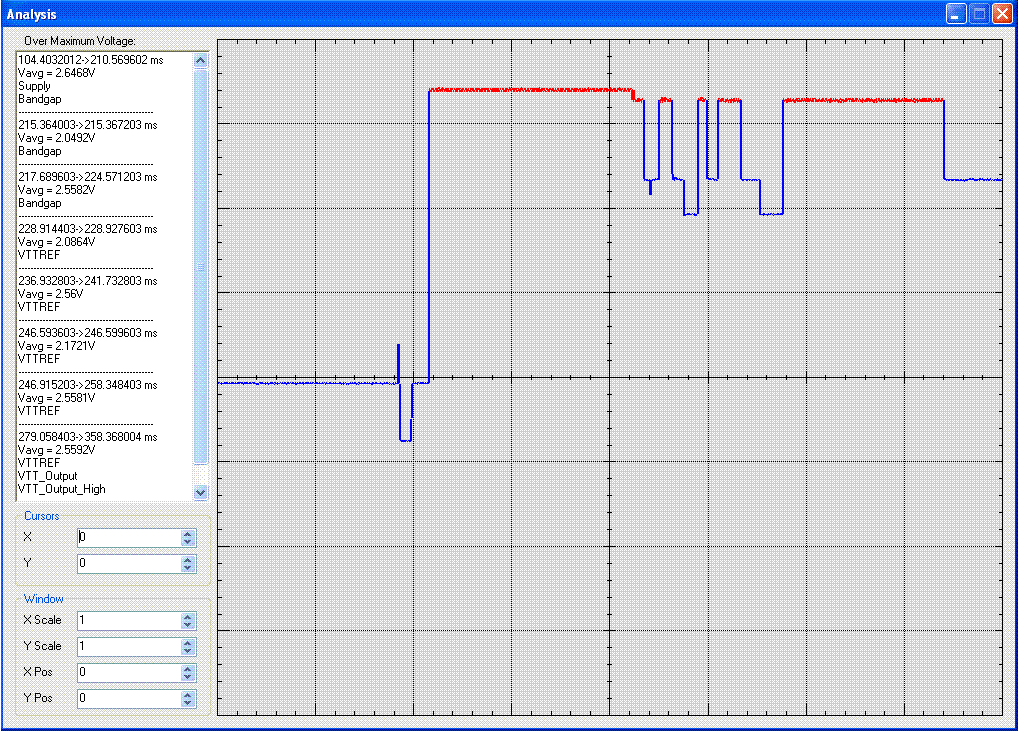
I don't know how to describe this error so I just took a picture. The problem involves the rich text box and numericUpDowns displaying what is behind them when the form loads. Pic on Left is wrong pic on right is right.
I was drawing my oscilloscope output directly onto the form, but I switched to a pictureBox so the form could be resized more easily, and this started happening.
If I move the window it corrects itself, but if I do a this.Refresh or this.Show it does not.