Hi all,
I hope someone can help me with this because it's driving me insane.
I've spent almost two solid days trying to figure this out without much success.
What I need to do is load in an XML file (which I have working fine) but then I need to cycle through each element and extract each of the childnode values into it's own textbox so the user can then edit the values and save the edited XML file.
The XML file looks like this (it has been edited down a little)
<?xml version="1.0" standalone="yes"?>
<window>
<id>35</id>
<defaultcontrol>6</defaultcontrol>
<allowoverlay>yes</allowoverlay>
<disabletopbar>no</disabletopbar>
<rememberLastFocusedControl>yes</rememberLastFocusedControl>
<controls>
<control>
<description>BG</description>
<type>image</type>
<id>1</id>
<texture>Background.png</texture>
<width>720</width>
<height>576</height>
</control>
<control>
<description>Big text</description>
<type>label</type>
<id>200</id>
<posX>355</posX>
<posY>200</posY>
<label>#highlightedbutton</label>
<align>center</align>
<font>dingbats</font>
<textcolor>40ffffff</textcolor>
<animation>WindowOpen</animation>
<animation>WindowClose</animation>
</control>
<import>common.videowindow.small.xml</import>
</controls>
</window>Each of the 'control' elements can potentially have a different number of childnodes. which is my first problem.
Also, there can be varying numbers of 'control' elements
I sort of have an idea in my head of how to achieve what I want, but don't have the first clue on how to do it.
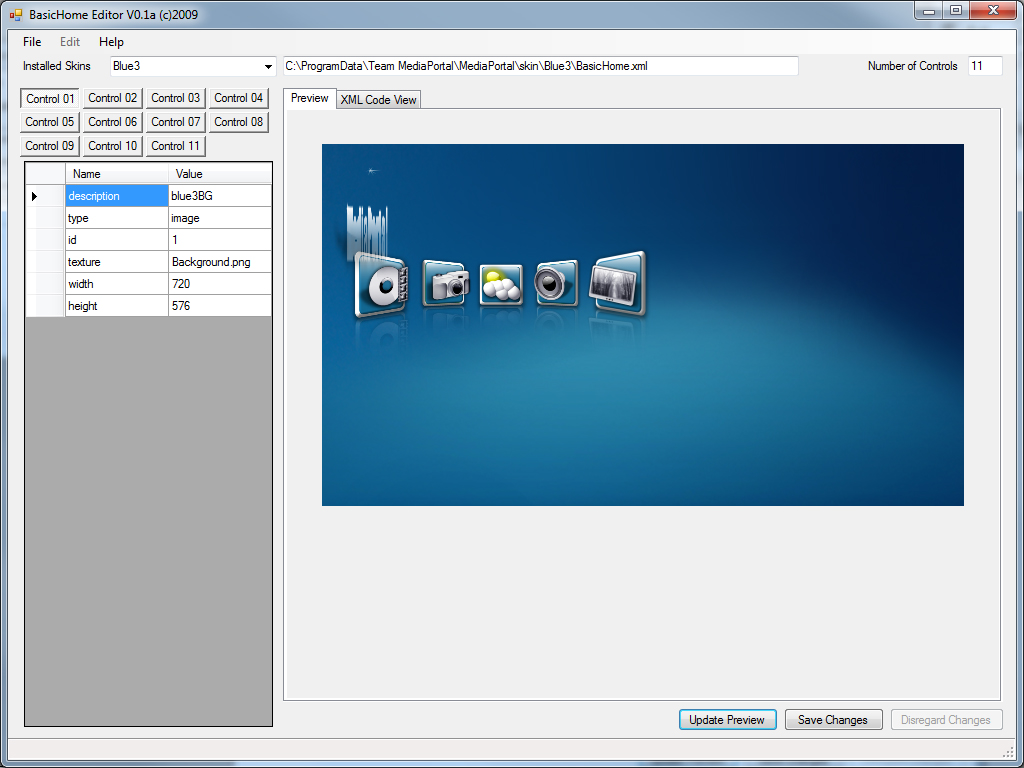
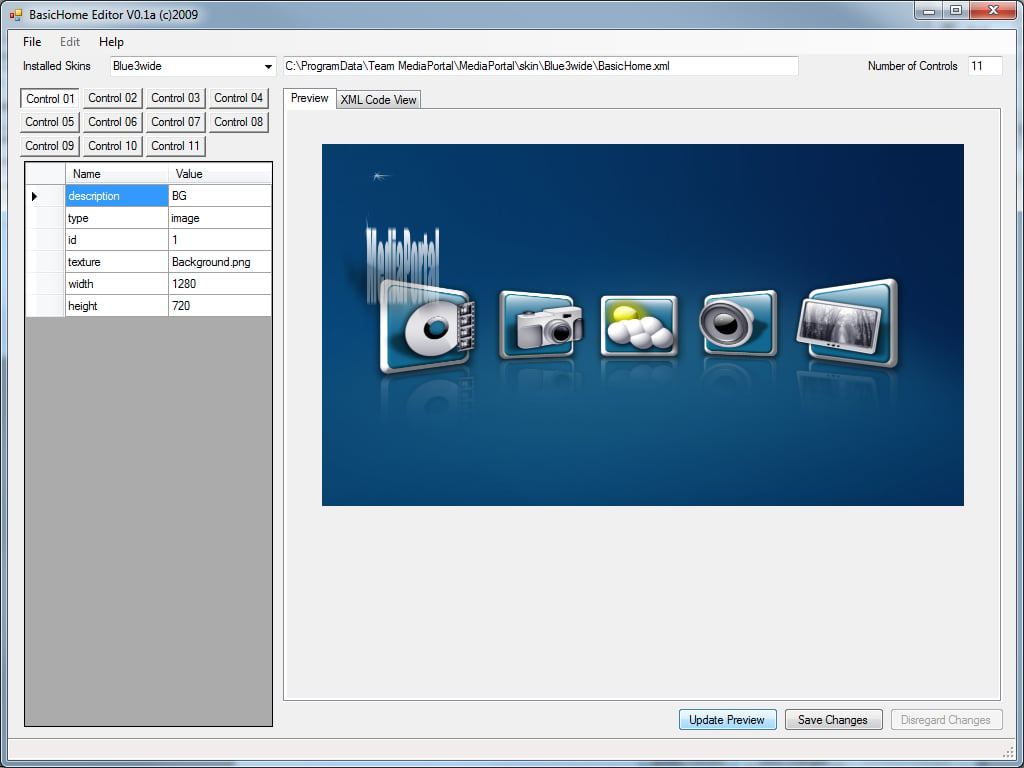
Bascially what I want to do is determine the number of 'control' elements (which I have done) and then create a new 'tab' for each one.
Within each individual tab I want to create a text box and a label for each 'control' childnode title (label) and value (textbox), the user will be able to then edit these values and then click a button to save the XML file.
Here's where I am with the vb.
At the moment, it loads the XML and determines how many 'control' elements there are.
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.cmbFolders.DataSource = (From folder In New IO.DirectoryInfo("C:\ProgramData\Team MediaPortal\MediaPortal\skin\").GetDirectories Select (folder.Name)).ToArray
End Sub
Private Sub cmbFolders_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmbFolders.SelectedIndexChanged
Dim str_SkinName As String
Dim str_SourceFolder As String
Dim str_CurrentSkin As String
Dim str_FileName As String
Dim intControlCounter As Integer
Dim xmlDoc As New XmlDocument
Dim teststring As String
teststring = ""
str_FileName = "BasicHome.xml"
str_SourceFolder = "C:\ProgramData\Team MediaPortal\MediaPortal\skin\"
str_SkinName = cmbFolders.SelectedValue
str_CurrentSkin = str_SourceFolder & str_SkinName & "\" & str_FileName
txtFilePath.Text = str_CurrentSkin
xmlDoc.Load(str_CurrentSkin)
intControlCounter = xmlDoc.SelectNodes("window/controls/control").Count
txtControlNo.Text = intControlCounter
'MsgBox(xmlDoc.OuterXml)
End Sub
End ClassThanks for reading through, please don't hesitate to ask if something is unclear.
Thanks
TheMightySpud