Hi guys,
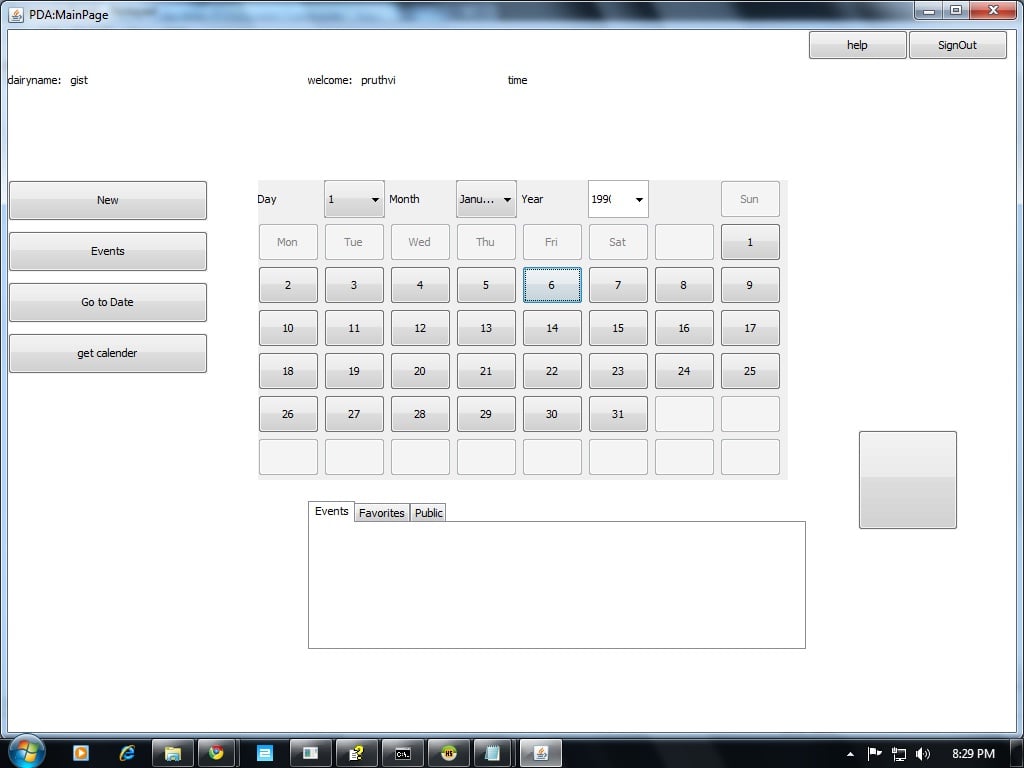
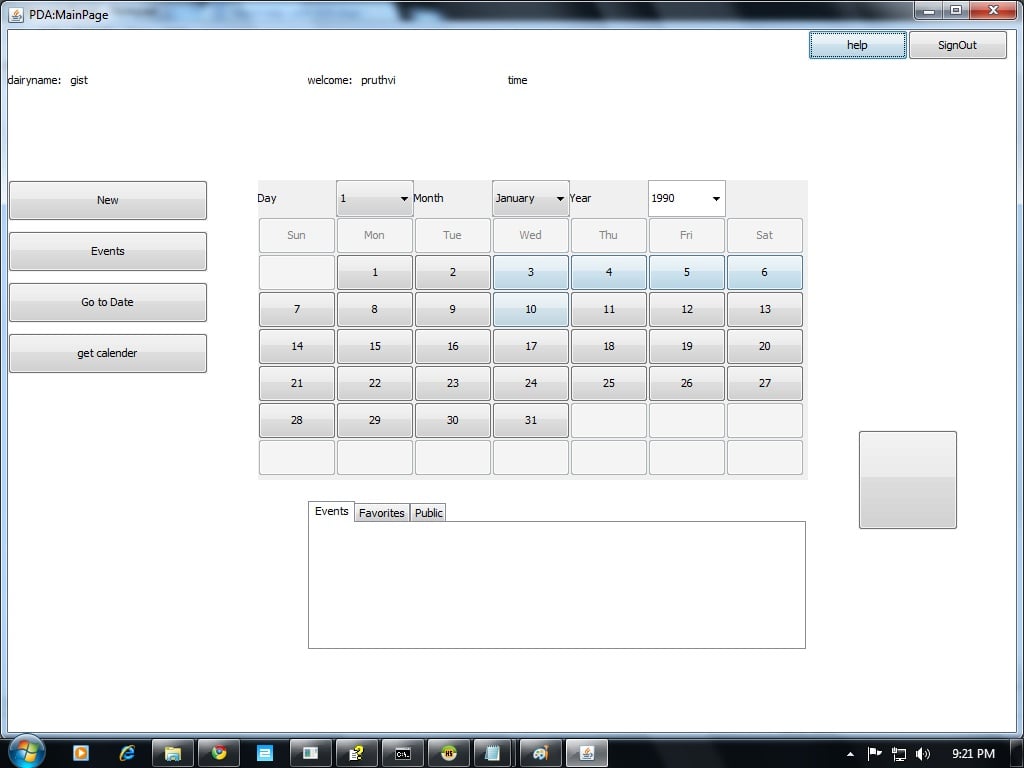
Need help with my project it is an offline personal dairy so i have to display calendar i did but the problem is it doesn't look like a calender at all it's just look like an collection of buttons i tried to set border as setBorder(1,1,1,1) but that doesn't really helped no difference if i applied that. So i want some suggestions to improve it.
here is i attatched a screenshot
thanks in advance
regards Tizon