Hey guys, I'm working on my first GUI assignment and I wanted to make sure I have the layouts finished and such before I move on to the coding for the calculations and such.
Here's the instructions: (4 classes)
CreatePanel
CreatePanel extends JPanel defined in the javax.swing package. It should contain at least the following instance variable:
Attribute name
Attribute type
Description
accountList
Vector
a list of Account objects.
transferPanel
TransferPanel
an object of TransferPanel.
This class should have a constructor:
public CreatePanel(Vector accountList, TransferPanel transferPanel)
where the parameter "accountList" is passed from the Assignment6 class and the second parameter is an object of TransferPanel. The constructor layouts and organizes components in this panel. You will be adding more variables (components) than what is listed here, including labels, textfields, a button, and a text area.
This class contains a nested class called ButtonListener class that implements ActionListener interface. Thus the ButtonListener needs to have a definition for actionPerformed method that adds a bank account information to the list and does error handling. See the UML class diagram for the parameter and return type of this method. In the actionPerformed, you need to extract the information from the two textfields for the ID and amount. Then you can instantiate an object of the Account class using these two information. You can use the toString( ) method of the Account object to display the information on the textarea on the right hand side and also add the Account object to the "accountList".
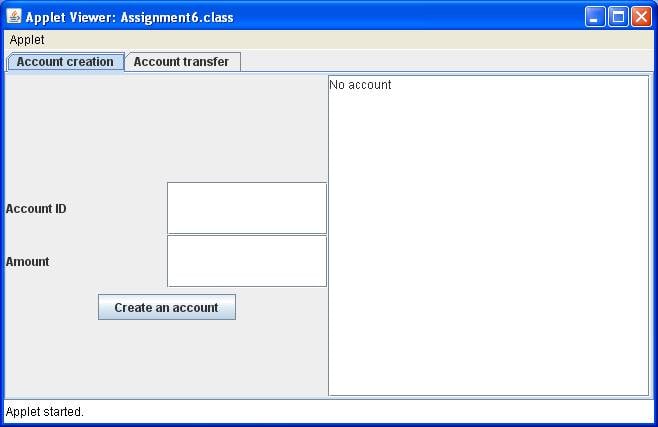
I attached an image called "CreatePanel" of what it's suppose to look like.
Here's my code for CreatePanel, dont worry about the tabs u see in the image. Focusing on the CreatePanel tab.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import java.util.*;
public class CreatePanel extends JPanel
{
private Vector accountList;
private JButton button1;
private TransferPanel transferPanel;
//Constructor initializes components and organize them using certain layouts
public CreatePanel(Vector accountList, TransferPanel tPanel)
{
this.accountList = accountList;
this.transferPanel = tPanel;
// orgranize components here
// here is an example
setLayout (new GridLayout (
JLabel label1 = new JLabel ("Account ID");
JLabel label2 = new JLabel ("Amount");
JTextArea ta1 = new JTextArea("not sure what to put here");
accountID = new JTextField (20);
accountID.addActionListener (new TempListener());
amount = new JTextField (20);
amount.addActionListener (new TempListener());
add (label1);
add (accountID);
add (label2);
add (amount);
button1 = new JButton("Create an Account");
add(button1);
}
//ButtonListener is a listener class that listens to
//see if the buttont "Create an account" is pushed.
//When the event occurs, it adds an account information from
//the text fields to the text. It also creates an Account object
//using these two information and add it to the accountList.
//It also does error checking.
private class ButtonListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
// if there is no error, add an account to account list
// otherwise, show an error message
} //end of actionPerformed method
} //end of ButtonListener class
} //end of CreatePanel class