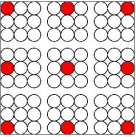
Hello, im really stuck at the minute. im trying to create a pattern (that is shown below) and this is all that I can get. im not very good with python, but im trying. any help would be appreciated. the actual size of the whole thing has to be 100x100
thank you
import graphics
def drawCircle(win, centre, radius, colour):
circle = graphics.Circle(centre, radius)
circle.setFill(colour)
circle.setWidth(2)
circle.draw(win)
def drawCircles(win,x,y):
centre = graphics.Point(x,y)
drawCircle(win, centre, 10, "white")
def CircleLoop(columns,rows):
win = graphics.GraphWin("", 100 * columns, 100 * rows)
for i in range(columns):
for j in range(rows):
drawCircles(win,i*100+50,j*100+50)
CircleLoop(9,9)