Hi all,
I'm doing a elevator simulation project but i met some issues.
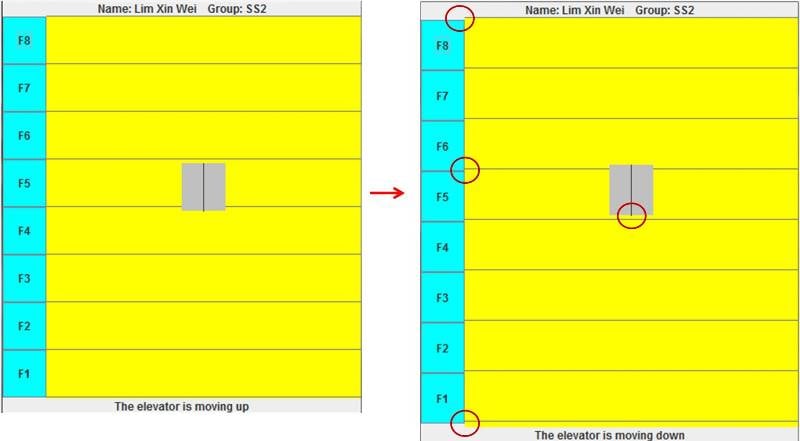
First, I wish to align my buttons on the left to the horizontal lines. I tried to setting setMinimumSize, setMaximumSize, setPreferredSize but it didn't help.
Second, if I re-size the window, the buttons on the left seems unable to cope with the re-size. Is there anyway to make the button re-size together?
Third, simulation of the elevator works perfectly only when the moving interval, dy0 equals 1. When it's greater than 1, some floor fails.
Fourth, the elevator class background overshot the last horizontal line. I tried setting setSize for elevator class but if I were to resize the window, the background just overshot.
The codes:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
// The Main class
public class Elevator_Simulation extends JFrame {
// Declaration of variables
public JLabel state; // Display the state of the elevator
private JLabel id; // My name and group
public ButtonPanel control; // Button control panel
private Elevator elevator; // Elevator area
// Constructor
public Elevator_Simulation() {
// Create GUI
getContentPane().setLayout(new BorderLayout(0, 0));
// Display title
id = new JLabel("Name: Lim Xin Wei Group: SS2", JLabel.CENTER);
getContentPane().add(id, BorderLayout.NORTH);
// Display button panel
control = new ButtonPanel();
getContentPane().add(control, BorderLayout.WEST);
// Display elevator & lines
elevator = new Elevator(this);
getContentPane().add(elevator, BorderLayout.CENTER);
// Display dynamic text
state = new JLabel("The elevator is moving up", JLabel.CENTER);
getContentPane().add(state, BorderLayout.SOUTH);
}
// Main method
public static void main(String[] args) {
// Create a frame and display it
Elevator_Simulation frame = new Elevator_Simulation();
frame.setSize(400, 500);
frame.setLocationRelativeTo(null);
frame.setTitle("Elevator Simulation");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
} // The end of Elevator_Simulation class
// The ButtonPanel class receives and handles button pressing events
class ButtonPanel extends JPanel implements ActionListener {
// Declaration of variables
public JButton b[] = new JButton[8]; // 8 Buttons
public boolean bp[] = new boolean[8]; // State of each button, pressed or not
// Constructor
public ButtonPanel() {
// Create GUI
setLayout(new GridLayout(8, 1, 0, 0));
for (int i = 0; i < b.length; i++) {
b[i] = new JButton("F" + (b.length - i));
b[i].setBackground(Color.CYAN);
b[i].addActionListener(this);
bp[i] = false;
add(b[i]);
}
}
public void actionPerformed(ActionEvent e) {
// Handle the button pressing events
for (int i = 0; i < b.length; i++) {
if (e.getSource() == b[i]) {
b[i].setBackground(Color.RED);
bp[i] = true;
}
}
}
} // The end of ButtonPanel class
// The elevator class draws the elevator area and simulates elevator movement
class Elevator extends JPanel implements ActionListener {
// Declaration of variables
private Elevator_Simulation app; // Elevator Simulation frame
private boolean up; // Elevator is moving up or down
private boolean firstRun; // Elevator initial position flag
private int width; // Elevator's width
private int height; // Elevator's height
private int xco; // X coordinate of the elevator's upper left corner
private int yco; // Y coordinate of the elevator's upper left corner
private int dy0; // Moving interval
private int topy; // Y coordinate of the top level
private int bottomy; // Y coordinate of the bottom level
private Timer tm; // Timer to drive the elevator movement
final int MoveDelay = 40; // Time between moves
final int LoadTime = 99000; // Time to wait while loading
// Constructor
public Elevator(Elevator_Simulation app) {
// Initialization of variables
setBackground(Color.YELLOW);
this.app = app;
up = true;
firstRun = true;
dy0 = 3;
tm = new Timer(MoveDelay, this);
}
// Paint elevator area
public void paintComponent(Graphics g) {
// Obtain geometric values of components for drawing the elevator area
width = app.control.b[0].getWidth();
height = app.control.b[0].getHeight();
// Place elevator in middle
xco = (getWidth() - width) / 2;
if (firstRun) {
yco = getHeight() - height;
firstRun = false;
}
topy = 0;
// Resize the window will make bottomy value inaccruate
bottomy = this.getHeight() - height;
// Clear the painting canvas
super.paintComponent(g);
// Start the Timer if not started elsewhere
if (!tm.isRunning()) {
tm = new Timer(MoveDelay, this);
tm.setInitialDelay(1000);
tm.start();
}
// Draw horizontal lines
for (int i = 0; i <= 9; i++) {
g.setColor(Color.GRAY);
g.drawLine(0, height * i, getWidth(), height * i);
}
// Draw elevator
g.setColor(Color.LIGHT_GRAY);
g.fillRect(xco, yco, width, height);
// Draw vertical line striking through elevator
g.setColor(Color.DARK_GRAY);
g.drawLine(xco + (width / 2), yco, xco + (width / 2), (yco + height));
}
// Handle the timer events
public void actionPerformed(ActionEvent e) {
int current = (yco / height);
if (up) {
app.state.setText("The elevator is moving up");
yco -= dy0;
if (app.control.bp[current]) {
if ((yco + height) >= (height * current) && (yco + height) <= (height * (current + 1))) {
tm.stop();
app.control.bp[current] = false;
app.control.b[current].setBackground(Color.CYAN);
app.state.setText("The elevator is picking up passengers at floor " + (8 - current));
}
}
if (yco <= topy) {
up = false;
}
} else {
app.state.setText("The elevator is moving down");
yco += dy0;
if (app.control.bp[current]) {
if ((yco) >= (height * current) && (yco) <= (height * (current + 1))) {
tm.stop();
app.control.bp[current] = false;
app.control.b[current].setBackground(Color.CYAN);
app.state.setText("The elevator is picking up passengers at floor " + (8 - current));
}
}
if (yco >= bottomy) {
up = true;
}
}
// Repaint the panel
repaint();
}
} // The end of Elevator classGuidance required ! Thanks in advanced