Hi,
I am thinking about using the Python Imaging Library to display the life cycle of a hair follicle gene. This life cycle is divided into four main stages:
1. Anagen
2. Catagen
3. Telogen
4. Exogen
Gene name and corresponding life cycle stage will be stored in a csv – file or Excel Spreadsheet column.
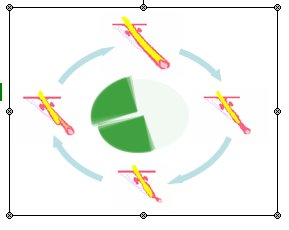
In a picture of this life cycle, the corresponding gene stage should be highlighted in some way.
The enclosed picture is a rough draft, but should give an idea how the life cycle will look like.
Is it possible to do this with a Python script? Will I have to store different 'versions' of the life cylce, each one highlighting another stage?
As I am merely learning Python at the moment, it would be great to receive tips regarding my project, thanks!
Cheers
Juergen