How can i add some space between these four components and the JFrame window? 
kramerd 29 Posting Pro in Training
You can read about borders here. The page starts with this comment.
"Every JComponent can have one or more borders. Borders are incredibly useful objects that, while not themselves components, know how to draw the edges of Swing components. Borders are useful not only for drawing lines and fancy edges, but also for providing titles and empty space around components."
DavidKroukamp 105 Master Poster Team Colleague Featured Poster
Hmm what LayoutManager sre you using? Most Layouts have a constructor that accepts the vertical and horizontal gap bewtween components: for example using
panel = new JPanel(new BorderLayout(5,5));
will create a default BorderLayout with a 5 spacing for horizontal and vertical components
or in your case maybe you are using a GridLayout?
panel = new JPanel(new GridLayout(2,2,10,10));
The above wil create a 2x2 gidlayout with 10 vertical and horizontal spacing
Edited by DavidKroukamp
nikolaos 0 Newbie Poster
Here is part of my code.
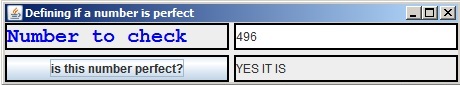
I already have space between components. It is obvious from image.
I need to add space between components and JFrame.
Maybe i should try to put every component into his own panel and create an empty border for each panel.
public Perfectnumbers() {
JFrame f = new JFrame("Defining if a number is perfect");
f.setSize(300, 300);
f.setLocation(300,200);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLayout(new GridLayout(2 , 2 , 5 , 5));
f.setVisible(true);
JLabel label = new JLabel("Number to check");
label.setFont(new Font("Courier New", Font.BOLD, 20));
label.setForeground(Color.blue);
label.setText("Number to check");
label.setBorder(BorderFactory.createLineBorder(Color.BLACK , 2));
f.getContentPane().add(label);
final JTextField resultField = new JTextField(20);
resultField.setBorder(BorderFactory.createLineBorder(Color.BLACK, 2));
final JTextField tf = new JTextField(20);
tf.setBorder(BorderFactory.createLineBorder(Color.BLACK , 2));
f.getContentPane().add(tf);
tf.addMouseListener(new MouseAdapter(){
@Override
public void mouseClicked(MouseEvent e){
resultField.setText("");
}
});
resultField.setEditable(false);
JButton button = new JButton();
button.setText("is this number perfect?");
button.setBorder(BorderFactory.createLineBorder(Color.BLACK , 2));
f.getContentPane().add(button );
button.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent ae){
BigInteger number = new BigInteger(tf.getText().trim());
resultField.setText(" ");
if (number.compareTo(BigInteger.ZERO) > 0 ){
boolean flag = isPerfect(number);
if (flag ) {resultField.setText("YES IT IS");}
else
resultField.setText("NO IT IS NOT");
}
}
});
f.getContentPane().add(resultField );
f.pack();
f.setVisible(true);
}
Edited by nikolaos
nikolaos 0 Newbie Poster
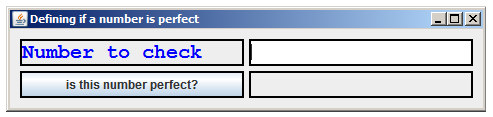
 OK i've found the solution.
OK i've found the solution.
Everything into a panel with gridlayout and Border and then panel into JFrame.
Thank you for the reply DavidKroukamp.
public Perfectnumbers() {
JFrame frame = new JFrame("Defining if a number is perfect");
JPanel f = new JPanel();
f.setSize(500, 500);
f.setLocation(300,200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setBorder(BorderFactory.createEmptyBorder(10, 10, 10, 10));
f.setLayout(new GridLayout(2 , 2 , 5 , 5));
JLabel label = new JLabel("Number to check");
label.setFont(new Font("Courier New", Font.BOLD, 20));
label.setForeground(Color.blue);
label.setText("Number to check");
label.setBorder(BorderFactory.createLineBorder(Color.BLACK , 2));
f.add(label);
final JTextField resultField = new JTextField(20);
resultField.setBorder(BorderFactory.createLineBorder(Color.BLACK, 2));//3 = thickness
final JTextField tf = new JTextField(20);
tf.setBorder(BorderFactory.createLineBorder(Color.BLACK , 2));
f.add(tf);
tf.addMouseListener(new MouseAdapter(){
@Override
public void mouseClicked(MouseEvent e){
resultField.setText("");
}
});
resultField.setEditable(false);
JButton button = new JButton();
button.setText("is this number perfect?");
button.setBorder(BorderFactory.createLineBorder(Color.BLACK , 2));
f.add(button);
button.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent ae){
BigInteger number = new BigInteger(tf.getText().trim());
resultField.setText(" ");
if (number.compareTo(BigInteger.ZERO) > 0 ){
boolean flag = isPerfect(number);
if (flag ) {resultField.setText("YES IT IS");}
else
resultField.setText("NO IT IS NOT");
}
}
});
f.add(resultField);
frame.add(f);
frame.pack();
frame.setVisible(true);
}
Edited by nikolaos
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.
