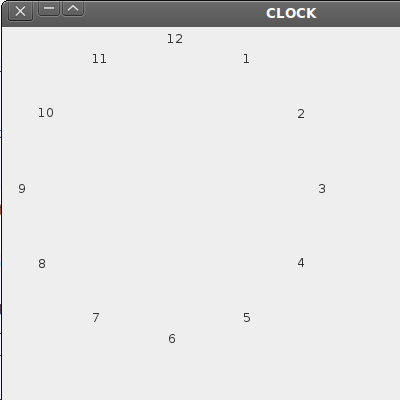
this is the code!
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.Shape;
import java.awt.font.FontRenderContext;
import java.awt.font.GlyphVector;
import java.awt.geom.AffineTransform;
import java.awt.geom.Point2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Clock extends JPanel{
public void paint (Graphics g) {
Graphics2D g2d = (Graphics2D) g;
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
String s = "12 1 2 3 4 5 6 7 8 9 10 11";
Font font = new Font("Courier", Font.BOLD,12);
g2d.translate(100,200);
FontRenderContext frc = g2d.getFontRenderContext();
GlyphVector gv = font.createGlyphVector(frc, s);
int length = gv.getNumGlyphs();
for(int i = 0; i < length; i++) {
Point2D p = gv.getGlyphPosition(i);
AffineTransform at = AffineTransform.getTranslateInstance(p.getX(), p.getY());
at.rotate((double) i / (double) (length + 25) * Math.toRadians(360));
Shape glyph = gv.getGlyphOutline(i);
Shape transformedGlyph = at.createTransformedShape(glyph);
g2d.fill(transformedGlyph);
}
}
public static void main(String[] args) {
JFrame frame = new JFrame("CLOCK");
frame.add(new Clock());
frame.setSize(500,500);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
help pls ican't figure it out...to ma ke it like the numbers in the clock...or is there wrong in this code??