Hi EveryOne,
Can I ask your help/suggestion:
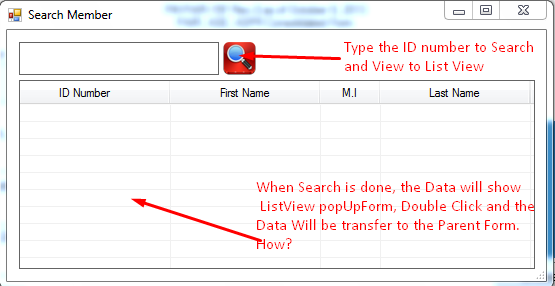
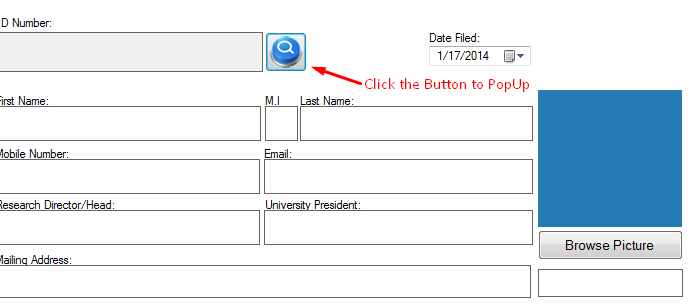
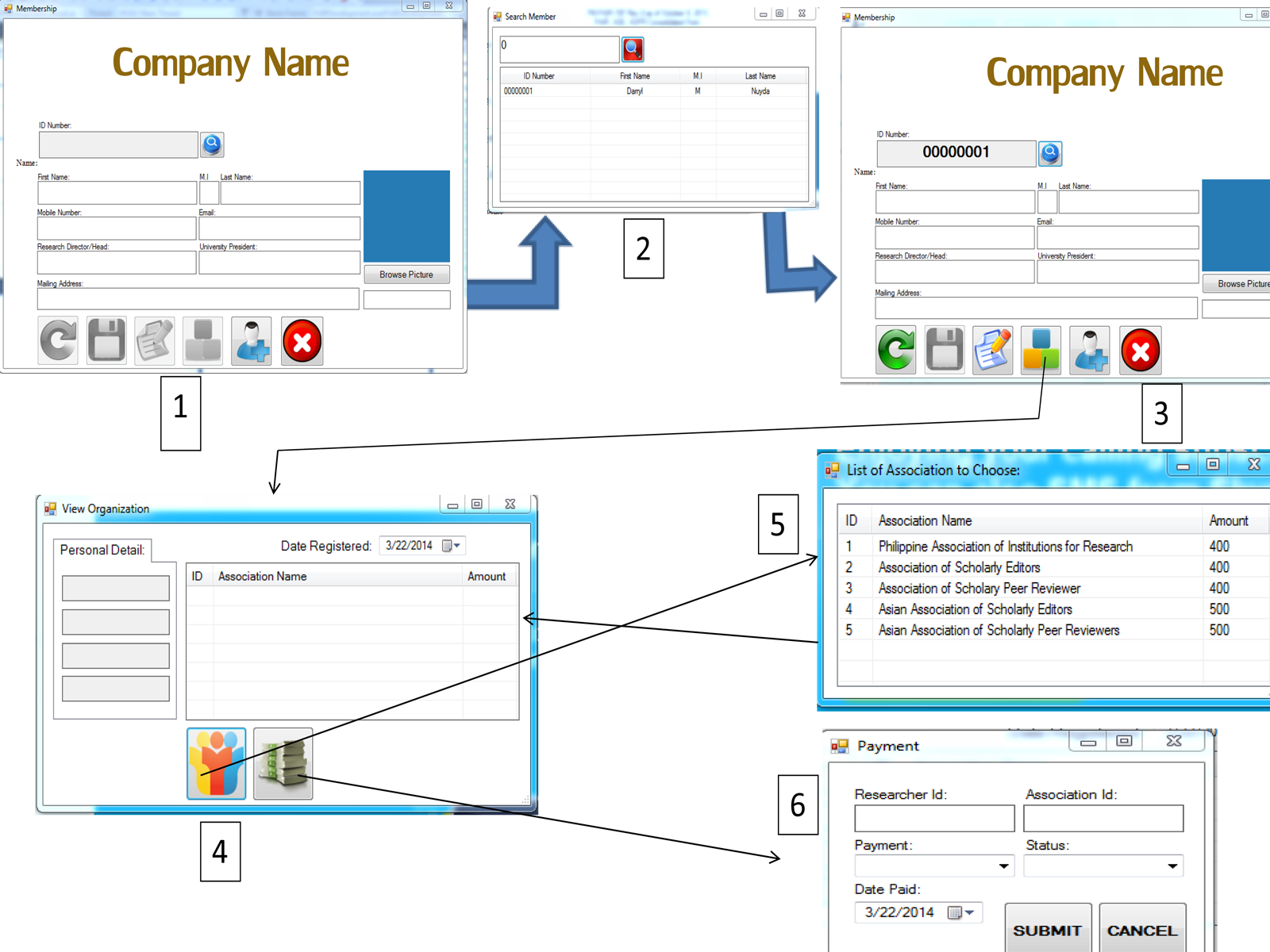
click a button to open popup window, how can i carry the one of col. info to parent window's text box when user double click the row in listview in popup window.
I have a code collected in the online for PopUpform:
private void srchbtn_Click(object sender, EventArgs e)
{
searchmember popup = new searchmember();
DialogResult dialogresult = popup.ShowDialog();
if (dialogresult == DialogResult.OK)
{
Console.WriteLine("You clicked OK");
}
else if (dialogresult == DialogResult.Cancel)
{
Console.WriteLine("You clicked either Cancel or X button in the top right corner");
}
popup.Dispose();
}
I have also a Double Click in DataGridView code popup:
You have ParenForm from where you want to show the popup. It has SomeTextBox which you want to fill with text from popupform.
You have PopupForm where your DataGridView is present.
Add new Property in the PopupForm eg. SomeProperty
In the ParentForm in some button click event write something like this to load popup form:
PopupForm form1 = new PopupForm();
if(form1.ShowDialog()==DialogResult.OK) // popup form is loaded here and parent form will wait for dialogresult from popup window.
{
this.SomeTextBox.Text = form1.SomeProperty;
}
In the doubleclick event of datagridview row :
this.SomeProperty = "somevalue";
this.DialogResult = DialogResult.OK;
However, My point to post this query in this forum, is I want to know, How to code this in ListView? I'm Using MySQL;
[IMG]http://i61.tinypic.com/2lvy5vd.jpg[/IMG]
[IMG]http://i58.tinypic.com/2e6bfp0.png[/IMG]
regrads,
Darryl