



<b> <span>
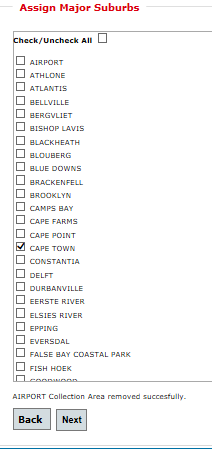
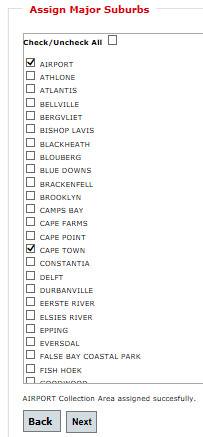
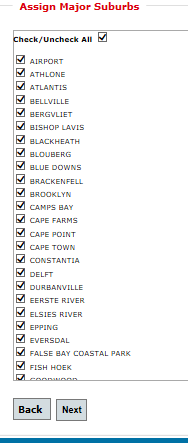
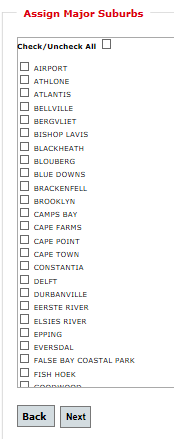
Check/Uncheck All
</span> <input type="checkbox" id="checkall" /> </b><script type="text/javascript">
function Select(status)
{
$("#checkboxes input").each(function ()
{
// Set the checked status of each to match the
// checked status of the check all checkbox:
$(this).prop("checked", status);
});
}
$(document).ready(function ()
{
//Set the default value of the global checkbox to true:
$("#checkall").prop('unchecked', true);
// Attach the call to toggleChecked to the
// click event of the global checkbox:
$("#checkall").click(function ()
{
var status = $("#checkall").prop('checked');
Select(status);
});
});
</script>