I want a line of buttons down the side of a swing window. I got this code so far:
import javax.swing.*;
import java.awt.*;
class basic extends JFrame // implements ActionListener
{
public basic()
{
super("Till");
setSize(600,500);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
Container contentArea = getContentPane();
contentArea.setBackground(Color.white);
BorderLayout flowManager = new BorderLayout();
contentArea.setLayout(flowManager);
JPanel Left = new JPanel();
contentArea.add(Left, BorderLayout.WEST);
Left.setPreferredSize(new Dimension(400,getSize().height));
JPanel Right= new JPanel();
Right.setLayout(new BoxLayout(Right, BoxLayout.PAGE_AXIS));
Right.setPreferredSize(new Dimension(200,getSize().height));
ImageIcon cup = new ImageIcon("pics/pots.gif");
JButton button1 = new JButton(cup);
// button1.setBackground(false);
button1.setBorderPainted(false);
button1.setPreferredSize(new Dimension(111,51));
ImageIcon BROC = new ImageIcon("pics/broc.gif");
JButton button2 = new JButton(BROC);
Right.add(button1);
Right.add(button2);
contentArea.add(Right, BorderLayout.EAST);
}
public static void main(String[]args)
{
basic eg = new basic();
}
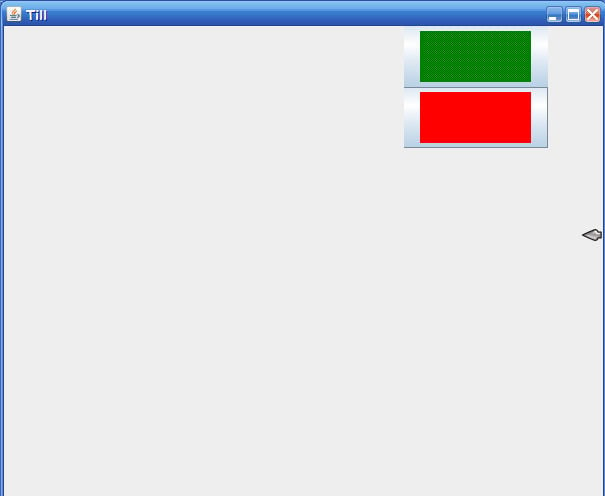
}that leaves me with a thick blue border round the images (which are plain colours at the mo.) Like the picture is too small and you can see the default button round it. (pic attached). How do you get rid of that? And while i'm here, when that app first opens you can't see the right pane. Have to resize the window to see it.. how come?