hi all
im trying to add one more row to my table......
this row will have select button,text fields that would also be generated.....
the Select list have to take values from variable in jsp page..........
please can anyone tell me how to do that.........
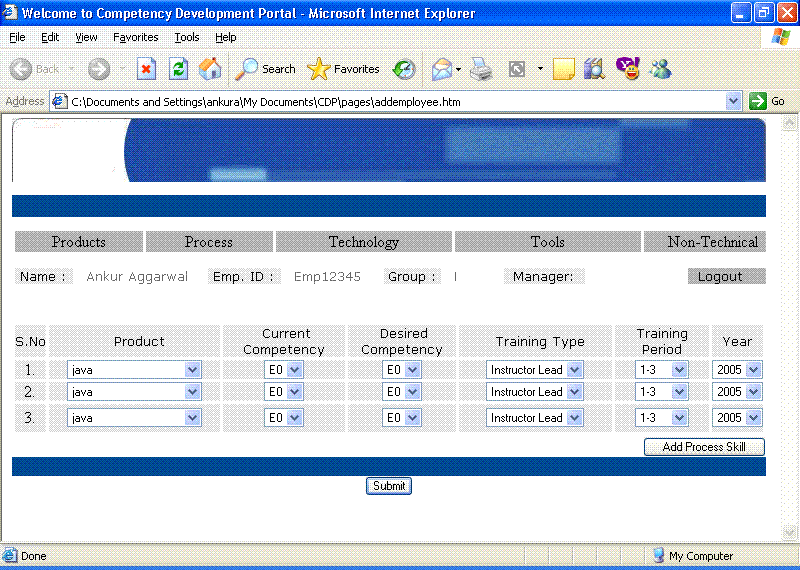
i have also attached a image file showing my case.
In that i want that if user clicks add Process Skill button......
there is one more row inserted after the 3rd row...........
this will have alll the form field with the values shown......
regards
ankur
i have attached a file. In that