Here is what I am trying to accomplish:
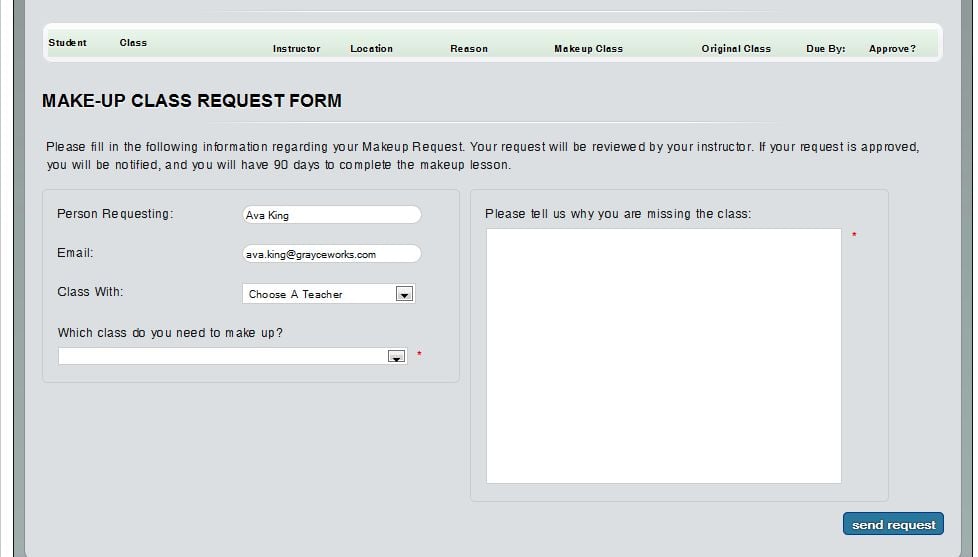
I have a form, reschedule requests.
I have gotten it to autofill the logged in user and email using the site's global variables. In other database tables, I have info on who they're scheduled with, and their scheduled time. I need to pull this info into my form in two select lists.
The first select list would autofill with the person they're scheduled with (or more than one person if they have multiple appointments) and then when they choose the person, the second select list should fill with the currently scheduled appointments they have with that person.
I was initially using BreezingForms for Joomla to do this, however, I'd like to make this into a plain html/php/js form instead, because the database queries and tables would be simpler to handle. However, someone else wrote the pieces and scripts for the BreezingForms part, and I don't know how to convert it to some regular queries that will work without BreezingForms. right now, they appear to call some specific global breezingforms functions in addition to regular php and mysql stuff.
anyhow, once I can get that form to autofill and submit to the database with the additional filled-in info, then I need a separate html table to populate, and have form actions performed on it.
the new html table would have a list of each submission of the previous form (which I know how to make the query to do this, I think) but it also needs two additional actions performed on it. The first, would be an approve/deny button for each row in the table. when the submission is either approved or denied, different things need to happen. if approved, then a date/time field needs to appear so that it can be rescheduled to a new time. this would submit to a different database table, to create a new appointment. if denied, it would just state "denied" and possibly "change to approve?" and would not give a new field to schedule with.
as you can see, the approve/deny part needs to happen in a separate action than the submit new schedule time part, as it might be approved immediately, however a new time might not be scheduled for a few days.
If anyone can help with even a part of this, I would be very appreciative.
Parts I need help with:
Create a select list on a form that gets it's values from a database table.
Create a second select list that populates based on the values of the first select list, also from a database table.
Submit the form to a new database table.
-----
Create an html table with the values from the new database table, and two additional columns.
One column would have approve and deny buttons. the other would have a greyed-out date/time field/picker/thingy. On clicking approve, the approve/deny column would submit the approval to a third database table, lose the buttons and simply say "approved" and the date/time fields would be available in the second column.
on clicking deny, the approve/deny column would submit the denial to the third database table, and change to "denied" but still have a button to update later to "approve" the date/time field would remain unavailable.
---------
when a date/time field is submitted on the second column, new appointment information would be entered in the appointment table in the database, and the field would disappear to be replaced with the newly scheduled date and time.