Hello;
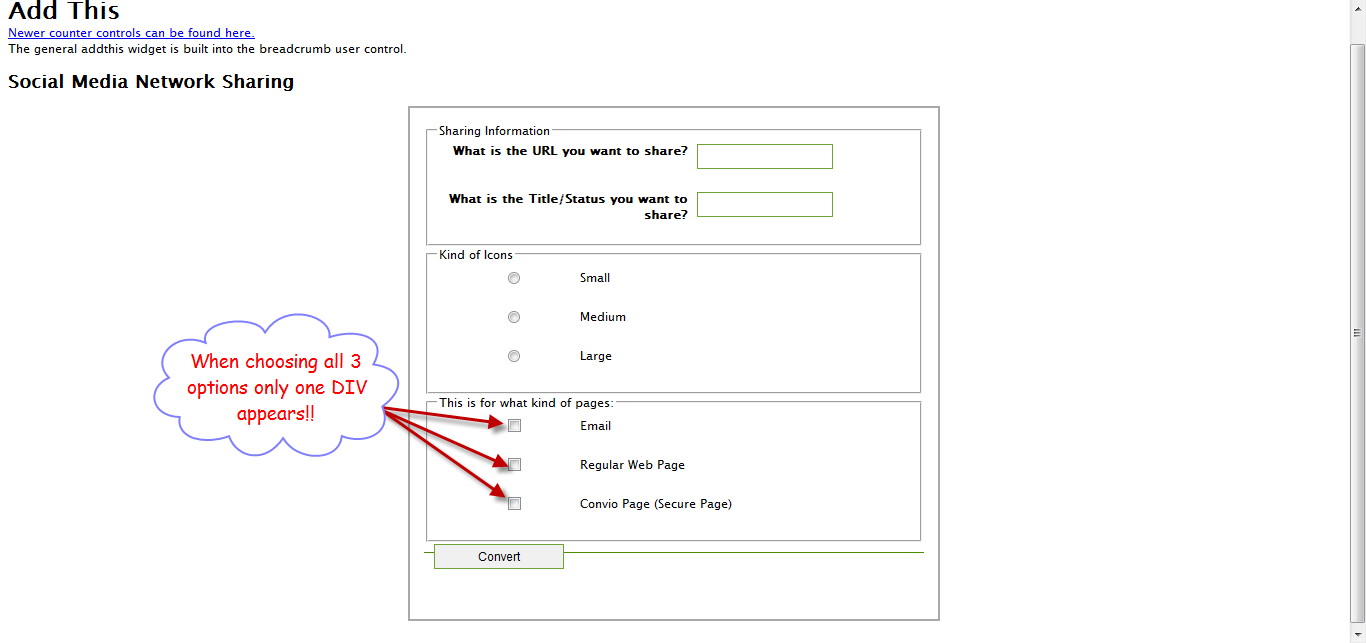
Could you please help me figure out why this form of mine does not show all the DIVs when I choose all the checkboxes of the Page Kind.
<%@ Page
Language="VB"
MasterPageFile="~/_templates/MasterPage-ContentNormal.master"
autoeventwireup="false"
inherits="SierraClub.PublicSite.BasePage"
title="Add This"
%>
<asp:content id="content1" contentplaceholderid="maincontent" runat="Server">
<style type="text/css">
body{
font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
}
p, h1, form, button{border:0; margin:0; padding:0;}
.spacer{clear:both; height:1px;}
/* ----------- My Form ----------- */
.myform{
margin:0 auto;
width:500px;
padding:14px;
}
/* ----------- stylized ----------- */
#stylized{
border:solid 2px #A9A9A9;
background:#ffffff;
}
#stylized h1 {
font-size:14px;
font-weight: bold;
margin-bottom:8px;
}
#stylized p{
font-size:11px;
color:#666666;
margin-bottom:20px;
border-bottom:solid 1px #4C8C00;
padding-bottom:10px;
}
#stylized label{
display:block;
font-weight:bold;
text-align:right;
width:250px;
float:left;
}
#stylized .small{
color:#666666;
display:block;
font-size:11px;
font-weight:normal;
text-align:right;
width:140px;
}
#stylized input{
float:left;
font-size:12px;
padding:4px 2px;
border:solid 1px #70A333;
width:130px;
margin:2px 0 20px 10px;
}
#stylized button{
clear:both;
margin-left:150px;
width:125px;
height:31px;
background:#666666 url(img/button.png) no-repeat;
text-align:center;
line-height:31px;
color:#FFFFFF;
font-size:11px;
font-weight:bold;
}
.codearea
{
display:none;
}
</style>
<script type="text/javascript" language="JavaScript">
function utilities_init() {}
function PageKindCheck(theForm) {
var PageKind = null;
for (var i = 0; i < theForm.elements["PageKind"].length; i++) {
if (theForm.elements["PageKind"][i].checked) {
PageKind = theForm.elements["PageKind"][i].value;
return PageKind
//alert(PageKind)
break;
}
}
// here Page will either email, regpage or ConvioPage
return PageKind;
}
function checkIcons(theForm) {
var selectedImage = null;
for (var i = 0; i < theForm.elements["icon"].length; i++) {
if (theForm.elements["icon"][i].checked) {
selectedImage = theForm.elements["icon"][i].value;
return selectedImage
//alert(selectedImage)
break;
}
}
// here Page will either small, medium or large
return selectedImage;
}
function convert(theForm) {
var selectedImage = checkIcons(theForm)
var PageKind = PageKindCheck(theForm)
var destination = theForm["convert:destination"];
var theurl = theForm["convert:url"].value;
theurl = escape(theurl)
var thetitle = theForm["convert:title"].value;
thetitle = escape(thetitle);
document.getElementById("SmallIcons").style.display = "none"
document.getElementById("MediumIcons").style.display = "none"
document.getElementById("LargeIcons").style.display = "none"
switch(selectedImage) {
case "Small":
imageFB = "facebook.jpg";
imageTW = "http://www.sierraclub.org/rootimages/icons/addthis/twitter.jpg";
imageAddthis = "http://www.sierraclub.org/rootimages/icons/addthis/addthis_more.gif";
document.getElementById("SmallIcons").style.display = "block"
break;
case "Medium":
imageFB = "http://www.sierraclub.org/rootimages/icons/addthis/k/facebook_32.png";
imageTW = "http://www.sierraclub.org/rootimages/icons/addthis/k/twitter_32.png";
imageAddthis = "http://www.sierraclub.org/rootimages/icons/addthis/k/email_32.png";
document.getElementById("MediumIcons").style.display = "block"
break;
case "Large":
imageFB = "http://www.sierraclub.org/rootimages/icons/addthis/facebook_lg.jpg";
imageTW = "http://www.sierraclub.org/rootimages/icons/addthis/twitter_lg.jpg";
imageAddthis = "http://www.sierraclub.org/rootimages/icons/addthis/email_lg.jpg";
document.getElementById("LargeIcons").style.display = "block"
break;
}
document.getElementById("emailcode").style.display = "none"
document.getElementById("web").style.display = "none"
document.getElementById("convio").style.display = "none"
switch (PageKind) {
case "email":
serververpath = "http://www.sierraclub.org/rootimages/icons/addthis/";
imageTW = "http://www.sierraclub.org/rootimages/icons/addthis/twitter.jpg";
imageAddthis = "http://www.sierraclub.org/rootimages/icons/addthis/addthis_more.gif";
document.getElementById("emailcode").style.display = "block"
break;
case "regpage":
imageFB = "http://www.sierraclub.org/rootimages/icons/addthis/k/facebook_32.png";
imageTW = "http://www.sierraclub.org/rootimages/icons/addthis/k/twitter_32.png";
imageAddthis = "http://www.sierraclub.org/rootimages/icons/addthis/k/email_32.png";
document.getElementById("web").style.display = "block"
break;
case "Convio_Page":
imageFB = "http://www.sierraclub.org/rootimages/icons/addthis/facebook_lg.jpg";
imageTW = "http://www.sierraclub.org/rootimages/icons/addthis/twitter_lg.jpg";
imageAddthis = "http://www.sierraclub.org/rootimages/icons/addthis/email_lg.jpg";
document.getElementById("convio").style.display = "block"
break;
}
// loop through the checkboxes
// see if a checkbox is checked
// if checked then
// + switch pagekind
// set the serverPath
// for email "http://www.sierraclub.org/rootimages/icons/addthis/"
// for web page "/rootimages/icons/addthis/"
// for convio "../images/"
// + put correct text in textarea
// + show/or hide DIVs (with header and textarea) for each kind of page
// give the ability to the user to reload the form and hide the previous results.
var icon = "Medium.gif"
// for (var i = 0; i < theForm["icon"].length; i++) if (theForm["icon"][i].checked) { icon = icons[theForm["icon"][i].value]; break; }
// here icon will contain the name of the file. You can add attributes to the icons object if you need width and height and title
var text = '<a\r\thref="http://www.addthis.com/bookmark.php?pub=johnmuir&s=facebook&url=' + theurl + '&title=' + thetitle + '" ><img src="http://www.sierraclub.org/rootimages/icons/addthis/facebook.jpg" alt="Share this page on Facebook" width="20" height="20" border="0"></a><a\r\thref="http://www.addthis.com/bookmark.php?pub=johnmuir&s=twitter&url=' + theurl + '&title=' + thetitle + '" ><img src="http://www.sierraclub.org/rootimages/icons/addthis/twitter.jpg" alt="Share this page on Twitter" width="20" height="20" border="0"></a><a\r\thref="http://www.addthis.com/bookmark.php?pub=johnmuir&url=' + theurl + '&title=' + thetitle + '" ><img src="http://www.sierraclub.org/rootimages/icons/addthis/addthis_more.gif" alt="Share this page with other services" width="20" height="20" border="0"></a>\r';
destination.value = text;
var destination2 = document.getElementById("convert:destination:web");
thetitle = thetitle.replace("\"", "'");
text = "";
text += "<!-- AddThis SCRIPT BEGIN -->\n";
// text += "<SCRI" + "PT type=\"text/javascript\" language=\"JavasScript\" src=\"http://s7.addthis.com/js/250/addthis_widget.js#username=johnmuir\"></SCRI" + "PT>";
text += '<script type="text/javascript">\n';
text += 'var gaJsHost = (("https:" == document.location.protocol) ? "https://" : "http://");\n';
text += 'document.write("<script src=\'" + gaJsHost + "s7.addthis.com/js/250/addthis_widget.js#username=johnmuir\' type=\'text/javascript\'<\/script>");\n';
text += '<\/script>\n';
text += "\n<script type=\"text/javascript\">\n";
text += "\tvar addthis_config = {\n";
text += "\t\tusername: \"johnmuir\",\n";
text += "\t\tui_508_compliant: true,\n";
text += "\t\tdata_track_clickback: true\n";
text += "\t}\n";
text += "\tvar addthis_share = {\n";
text += "\t\turl: \"" + unescape(theurl) + "\",\n";
text += "\t\ttitle: \"" + unescape(thetitle) + "\"\n";
text += "\t}\n";
text += "<\/script>\n";
text += "<!-- AddThis SCRIPT END -->\n";
if (document.getElementById("convert:url").value == "secure") {
text += "<a class=\"addthis_button_facebook\"><img src=\"../images/content/pagebuilder/53194.jpg\" alt=\"Share this page on Facebook\" width=\"48\" height=\"48\" border=\"0\"></a><a class=\"addthis_button_twitter\"><img src=\"../images/content/pagebuilder/47191.jpg\" alt=\"Share this page on Twitter\" width=\"48\" height=\"48\" border=\"0\"></a><a class=\"addthis_button_email\"><img src=\"../images/content/pagebuilder/47185.jpg\" alt=\"Share this page with other services\" width=\"48\" height=\"48\" border=\"0\"></a>\n";
} else {
text += "<a class=\"addthis_button_facebook\"><img src=\"http://www.sierraclub.org/rootimages/icons/addthis/facebook_lg.jpg\" alt=\"Share this page on Facebook\" width=\"48\" height=\"48\" border=\"0\"></a><a class=\"addthis_button_twitter\"><img src=\"http://www.sierraclub.org/rootimages/icons/addthis/twitter_lg.jpg\" alt=\"Share this page on Twitter\" width=\"48\" height=\"48\" border=\"0\"></a><a class=\"addthis_button_email\"><img src=\"http://www.sierraclub.org/rootimages/icons/addthis/email_lg.jpg\" alt=\"Share this page with other services\" width=\"48\" height=\"48\" border=\"0\"></a>\n";
}
destination2.value = text;
return false;
}
</script>
<h1>Add This</h1>
<p><a href="/_guide/facebook/graph/counter.aspx">Newer counter controls can be found here.</a></p>
<p>The general addthis widget is built into the breadcrumb user control.</p>
<h2>Social Media Network Sharing</h2>
<div id="stylized" class="myform">
<fieldset id="personal">
<legend>Sharing Information</legend>
<label for="website">What is the URL you want to share?</label>
<input name="convert:url" id="convert:url" type="text"
tabindex="1" />
<br /><br /><br />
<label for="title">What is the Title/Status you want to share?</label>
<input name="convert:title" id="convert:title" type="text"
tabindex="2" />
<br />
</fieldset>
<fieldset id="IconKind">
<legend>Kind of Icons</legend>
<table width="70%">
<tbody>
<tr>
<td><input type="radio" name="icon" value="Small" onclick="" style="width: 50px;" />Small</td></tr>
<tr><td><input type="radio" name="icon" value="Medium" onclick="" style="width: 50px;"/>Medium</td> </tr>
<tr><td><input type="radio" name="icon" value="Large" onclick="" style="width: 50px;" />Large</td> </tr>
</tbody>
</table>
</fieldset>
<fieldset id="page_kind">
<legend>This is for what kind of pages:</legend>
<table width="70%">
<tbody>
<tr>
<td><input type="checkbox" name="PageKind" id="email" value="email" onclick="" style="width: 50px;"/>Email</td></tr>
<tr><td><input type="checkbox" name="PageKind" id="regpage" value="regpage" onclick="" style="width: 50px;"/>Regular Web Page</td> </tr>
<tr><td><input type="checkbox" name="PageKind" id="Convio_Page" value="Convio_Page" onclick="" style="width: 50px;"/>Convio Page (Secure Page)</td> </tr>
</tbody>
</table>
</fieldset>
<p><input type="button" value="Convert" onclick="return convert(document.forms['aspnetForm'])" /></p>
<div id="SmallIcons" class="codearea" style="text-align:left">
<img src="http://www.sierraclub.org/rootimages/icons/addthis/facebook.jpg" alt="Share this page on Facebook" width="20" height="20" border="0" />
<img src="http://www.sierraclub.org/rootimages/icons/addthis/twitter.jpg" alt="Share this page on Twitter" width="20" height="20" border="0" />
<img src="http://www.sierraclub.org/rootimages/icons/addthis/addthis_more.gif" alt="Share this page with other services" width="20" height="20" border="0" />
</div>
<div id="MediumIcons" class="codearea">
<img src="http://www.sierraclub.org/rootimages/icons/addthis/k/facebook_32.png" width="32" height="32" border="0" alt="Share to Facebook" />
<img src="http://www.sierraclub.org/rootimages/icons/addthis/k/twitter_32.png" width="32" height="32" border="0" alt="Share to Twitter" />
<img src="http://www.sierraclub.org/rootimages/icons/addthis/k/email_32.png" width="32" height="32" border="0" alt="Email This" />
<span style="font-size:xx-small">icons by <a href="http://www.komodomedia.com" target="_blank">komodomedia</a></span>
</div>
<div id="LargeIcons" class="codearea">
<img src="http://www.sierraclub.org/rootimages/icons/addthis/facebook_lg.jpg" alt="Share this page on Facebook" width="48" height="48" border="0" />
<img src="http://www.sierraclub.org/rootimages/icons/addthis/twitter_lg.jpg" alt="Share this page on Twitter" width="48" height="48" border="0" />
<img src="http://www.sierraclub.org/rootimages/icons/addthis/email_lg.jpg" alt="Share this page with other services" width="48" height="48" border="0" />
</div>
<div id="emailcode" class="codearea">
<fieldset>
<legend>Sharing in Email</legend>
<br />
<textarea rows="17" cols="55" name="convert:destination" id="convert:destination" >
<a
href="http://www.addthis.com/bookmark.php?pub=johnmuir&s=facebook&url=&title="><img src="http://www.sierraclub.org/rootimages/icons/addthis/facebook.jpg" alt="Share this page on Facebook" width="20" height="20" border="0"></a><a
href="http://www.addthis.com/bookmark.php?pub=johnmuir&s=twitter&url=&title="><img src="http://www.sierraclub.org/rootimages/icons/addthis/twitter.jpg" alt="Share this page on Twitter" width="20" height="20" border="0"></a><a
href="http://www.addthis.com/bookmark.php?pub=johnmuir&url=&title="><img src="http://www.sierraclub.org/rootimages/icons/addthis/addthis_more.gif" alt="Share this page with other services" width="20" height="20" border="0"></a>
</textarea>
</fieldset>
</div>
<br />
<div id="web" class="codearea">
<fieldset>
<legend>Sharing for Web Pages</legend>
<br />
<textarea rows="20" cols="55" name="convert:destination:web" id="convert:destination:web">
<!-- AddThis SCRIPT BEGIN -->
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://" : "http://");
document.write(unescape("%3Cscript src='" + gaJsHost + "s7.addthis.com/js/250/addthis_widget.js#username=johnmuir' type='text/javascript'%3E%3C/script%3E"));
</script>
<SCRIPT language=JavaScript type=text/javascript>
var addthis_config = {
username: "johnmuir",
ui_508_compliant: true,
data_track_clickback: TRUE
}
var addthis_share =
{
url: "",
title: ""
}
</SCRIPT>
<!-- AddThis SCRIPT END -->
<a class="addthis_button_facebook"><img src="http://www.sierraclub.org/rootimages/icons/addthis/facebook_lg.jpg" alt="Share this page on Facebook" width="48" height="48" border="0"></a><a class="addthis_button_twitter"><img src="http://www.sierraclub.org/rootimages/icons/addthis/twitter_lg.jpg" alt="Share this page on Twitter" width="48" height="48" border="0"></a><a class="addthis_button_email"><img src="http://www.sierraclub.org/rootimages/icons/addthis/email_lg.jpg" alt="Share this page with other services" width="48" height="48" border="0"></a>
</textarea>
</fieldset>
</div>
<br />
<div id="convio" class="codearea">
<fieldset>
<legend>Code for convio</legend>
<p>If the pages you are using might be secure, aka on CONVIO in a donation form or some take actions, then use this script code:</p>
<textarea rows="8" cols="55">
<a class="addthis_button_facebook"><img src="../images/content/pagebuilder/53194.jpg" border="0" alt="Share this page on Facebook" width="30" height="30" /></a><a class="addthis_button_twitter"><img src="../images/content/pagebuilder/47191.jpg" border="0" alt="Share this page on Twitter" width="30" height="30" /></a><a class="addthis_button_email"><img src="../images/content/pagebuilder/47185.jpg" border="0" alt="Share this page with other services" width="30" height="30" /></a>
<script type="text/javascript"><br />
var gaJsHost = (("https:" == document.location.protocol) ? "https://" : "http://");<br />
document.write(unescape("%3Cscript src='" + gaJsHost + "s7.addthis.com/js/250/addthis_widget.js#username=johnmuir' type='text/javascript'%3E%3C/script%3E"));<br />
</script>
</textarea>
</fieldset>
</div>
</div>
</asp:content>
<asp:content id="extrarightcontent" contentplaceholderid="ContentUnderSubNav" runat="Server">
</asp:content>Please take a look at the figure attached.
I think it is someting in my loop but I can't figure it out..
Thanks