hi guys,
i'm trying to write an character converter using php and ajax. i'm getting a really anoing error(uncaught TypeError).
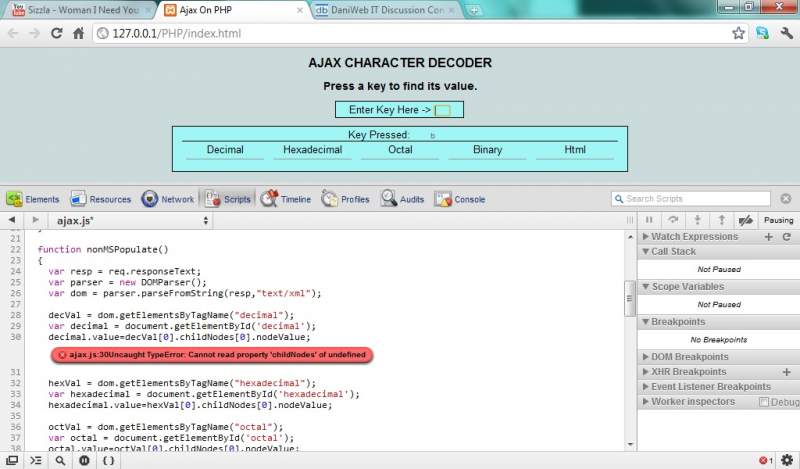
can someone help me with this.?:?: , i've added screenshot of the error. and this is the xml i'm trying to read generated with php
<?php
$key = $_GET['key'];
header('Content-type:text/ xml').PHP_EOL;
$xml_output = "<?xml version=\"1.0\"encoding=\"UTF-8\"?>".PHP_EOL;
$xml_output .= "<Root>".PHP_EOL;
$xml_output .= "\r\t<converted-values>".PHP_EOL;
$xml_output .= "\r\t\t<decimal>".ord($key)."</decimal>".PHP_EOL;
$xml_output .= "\r\t\t<hexadecimal>0x".dechex(ord($key))."</hexadecimal>".PHP_EOL;
$xml_output .= "\r\t\t<octal>0".decoct(ord($key))."</octal>".PHP_EOL;
$xml_output .= "\r\t\t<hyper>&0x".dechex(ord($key)).";</hyper>".PHP_EOL;
$xml_output .= "\r\t\t<binary>".decbin(ord($key))."B</binary>".PHP_EOL;
$xml_output .= "\r\t</converted-values>".PHP_EOL;
$xml_output .="</Root>".PHP_EOL;
echo $xml_output;
?>thanx in advance