Hi all,
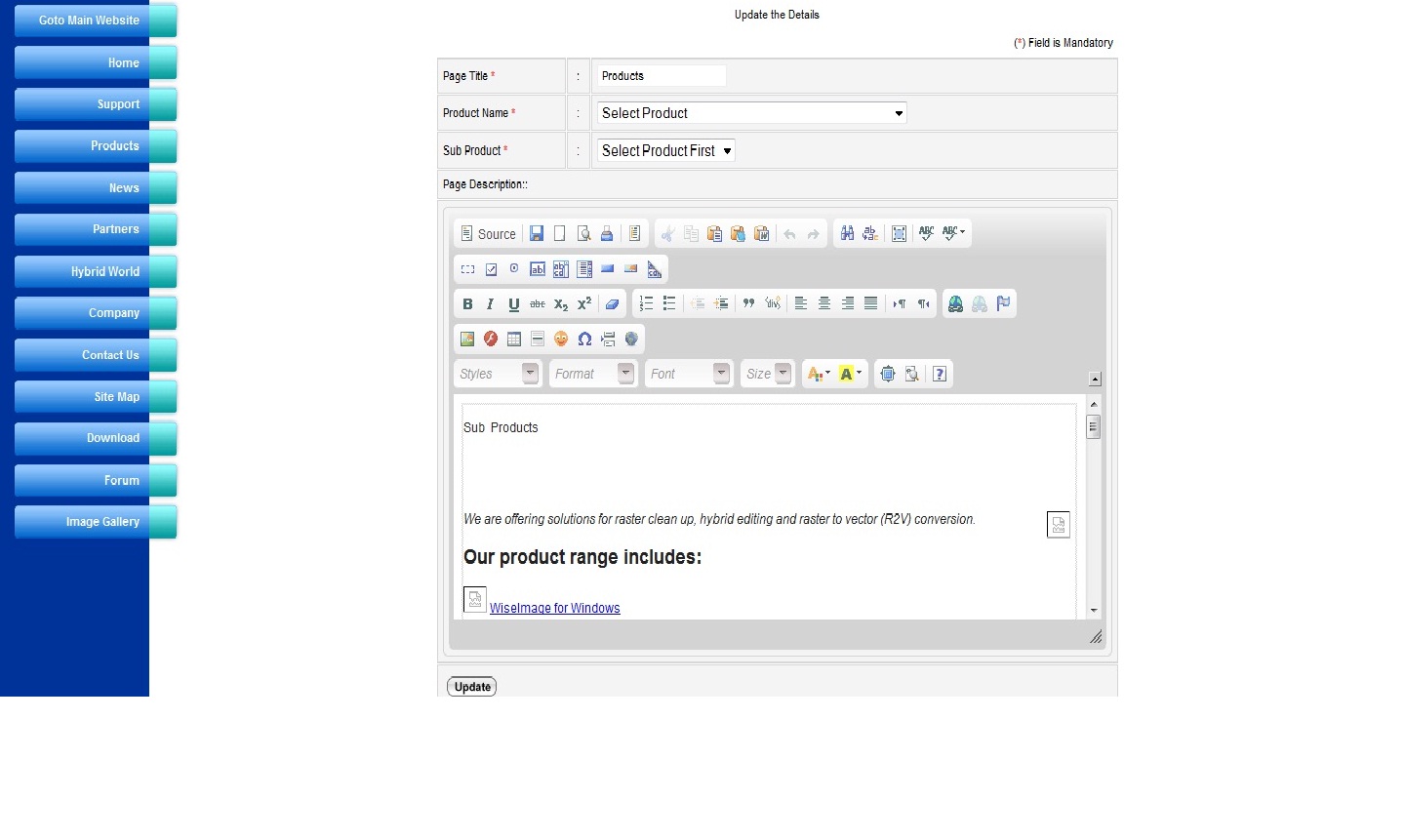
I want to two drop downs ,one is product and on selection of product there will be an another drop down subproduct . Then on selecting sub product ,the content of that sub product will be displayed in ckeditor. When I update the ckeditor content will be updated and reflected to the web page. I did it till two drop downs using ajax but need the rest.
Thanks in advance
Subrata