hello. i want to use the draggable plugin. i have downloaded the custom bundle : jquery downloads
im trying:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Draggable - Constrain movement</title>
<script type="text/javascript" src='js/jquery-1.11.0/external/jquery/jquery.js'></script>
<script type="text/javascript" src='js/jquery-ui-1.11.0/jquery-ui.js'></script>
<style>
#draggable { width: 150px; height: 150px; padding: 0.5em; border: 1px solid Black }
</style>
<script>
$(function() {
$( "#draggable" ).draggable();
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Drag me around</p>
</div>
</body>
</html>
but it is not working. i cant drag it or anything.
please advise. tia!
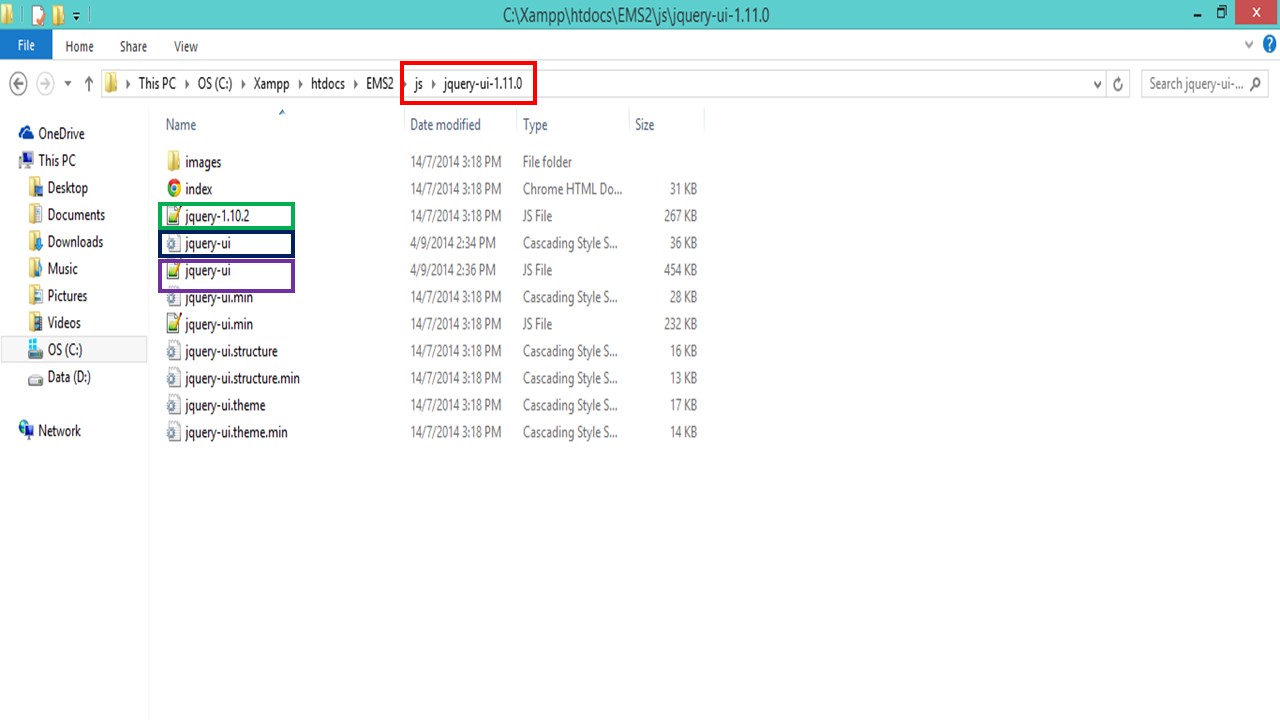
and this is the file that got downloaded.