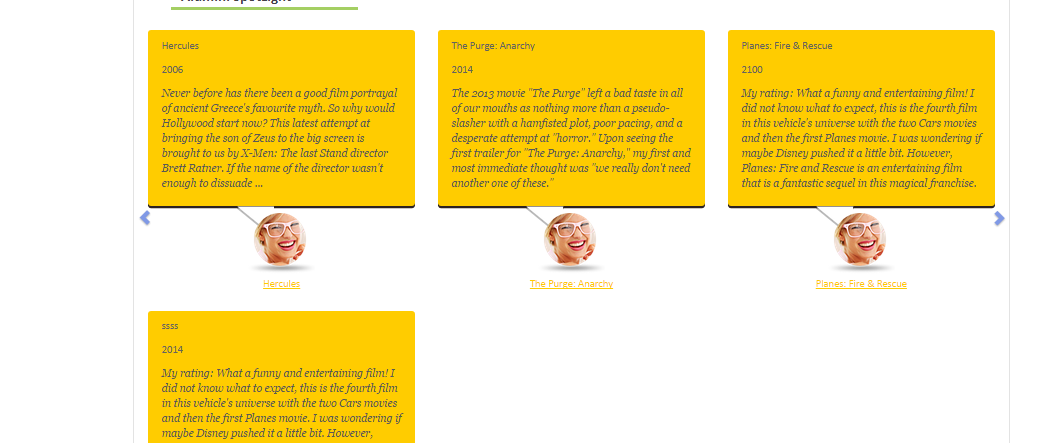
I want to display 3 images at a time in a slideshow(testimonial)..but remaing images also getting display's at the bottom of slideshow..i have attached image please chaeck....
<div class="row">
<div id="carousel-reviews" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="item active">
<?php
$sel = mysql_query("select * from alumini");
$output = '';
$x = 0;
while($row = mysql_fetch_array($sel)){
?>
<!-------------------------------------ITEM 1---------------------------------->
<div class="col-md-4 col-sm-6">
<div class="block-text rel zmin">
<?php echo $row['alumini_name']; ?>
<div class="mark"><?php echo $row['year1'];?>
</div>
<p><?php echo $row['descr'];?></p>
<ins class="ab zmin sprite sprite-i-triangle block"></ins>
</div>
<div class="person-text rel">
<img alt="" src="http://myinstantcms.ru/images/img15.png">
<a title="" href="#"><?php echo $row['alumini_name']; ?></a>
</div>
</div>
<?php
}
?>
</div>
</div>
<a class="left carousel-control" href="#carousel-reviews" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-reviews" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<!-------------------//////////////////////////--ITEM 1---------------------------------->