Hey guys, I am having problem for some time, and can't figure it out by myself
I have code like this
html page with select options which execute javascript function ajaxKupac and send request to page ajaxKupac.php and response is put inside div with id opcije then inside that content another javascript function should be executed called ajaxIzvestaj
<script>
function ajaxKupac(str) {
if (str == "") {
document.getElementById("opcije").innerHTML = "";
return;
} else {
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("opcije").innerHTML = xmlhttp.responseText;
}
}
var url = "js/ajax/ajaxKupac.php";
url = url + "?kupac=" + str;
url = url + "&sid=" + Math.random();
xmlhttp.open("GET", url, true);
xmlhttp.send();
}
}
</script>
<script>
function ajaxIzvestaj(str, str2, str3, str4, str5, str6) {
if (str == "") {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("txtHint").innerHTML = xmlhttp.responseText;
}
}
var url = "js/ajax/ajaxIzvestaj.php";
url = url + "?broj=" + str + "&datum=" + str2 + "&serija=" + str3 + "&kutija=" + str4 + "&korisnik=" + str5 + "&tabela=" + str6;
url = url + "&sid=" + Math.random();
xmlhttp.open("GET", url, true);
xmlhttp.send();
}
}
</script>
NAME<select class="izvestajSelect" name="kupac" id="kupac" onChange="ajaxKupac(this.value)">
<option value="">IZABERITE KUPCA</option>
<option value="MAN">MAN</option>
<option value="MANB">MAN BATCH</option>
<option value="DEUTZ">DEUTZ</option>
<option value="VOLVO">VOLVO</option>
</select>
<div id="opcije">
</div>
<div id="txtHint"><b>Podaci će biti prikazani ovde...</b>
here is ajaxKupac.php page which chose table from mysql base depending on ajax request from selected option and displays more options which calls next function ajaxIzvestaj to make second ajax request and put it inside div with id txtHint
<?php
if (isset($_GET)) {
$kupac = ($_GET['kupac']);
if ($kupac == 'MAN') {
$tabela = 'harnesi_man';
} elseif ($kupac == 'MANB') {
$tabela = 'harnesi_manb';
} elseif ($kupac == 'DEUTZ') {
$tabela = 'harnesi_deutz';
} elseif ($kupac == 'VOLVO') {
$tabela = 'harnesi_volvo';
}
echo $tabela;
?>
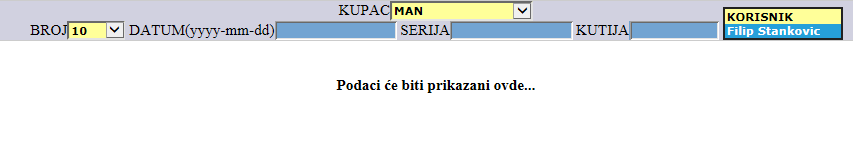
BROJ<select class="izvestajSelect" name="broj" id="broj" onChange="ajaxIzvestaj(this.value, document.getElementById('datum').value, document.getElementById('serija').value, document.getElementById('kutija').value, document.getElementById('korisnik').value, <?php echo $tabela; ?>)">
<option value="10">10</option>
<option value="100">100</option>
<option value="1000">1000</option>
</select>
DATUM(yyyy-mm-dd)<input class="izvestaj" size="15" type="text" id="datum" name="datum" onKeyUp="ajaxIzvestaj(document.getElementById('broj').value, this.value, document.getElementById('serija').value, document.getElementById('kutija').value, document.getElementById('korisnik').value, <?php echo $tabela; ?>)" />
SERIJA<input class="izvestaj" size="15" type="text" id="serija" name="serija" onKeyUp="ajaxIzvestaj(document.getElementById('broj').value, document.getElementById('datum').value, this.value, document.getElementById('kutija').value, document.getElementById('korisnik').value, <?php echo $tabela; ?>)" />
KUTIJA<input class="izvestaj" size="10" type="text" id="kutija" name="kutija" onKeyUp="ajaxIzvestaj(document.getElementById('broj').value, document.getElementById('datum').value, document.getElementById('serija').value, this.value, document.getElementById('korisnik').value, <?php echo $tabela; ?>)" />
<?php
$upit = $konekcija->query("SELECT DISTINCT h.korisnik, k.* FROM $tabela AS h INNER JOIN korisnici AS k on h.korisnik = k.korisnicko_ime ORDER BY ime ASC")
or die("GREŠKA:" . mysqli_error($upit));
?>
<select class="izvestajSelect" name="korisnik" id="korisnik" onChange="ajaxIzvestaj(document.getElementById('broj').value, document.getElementById('datum').value, document.getElementById('serija').value, document.getElementById('kutija').value, this.value, <?php echo $tabela; ?>)">
<option value="">KORISNIK</option>
<?php
while ($row = $upit->fetch_assoc()) {
?>
<option value = "<?php echo($row['korisnicko_ime']) ?>" >
<?php echo($row['ime'] . ' ' . $row['prezime']) ?>
</option>
<?php
}
?>
</select>
I hope you understand my question, is basicly ajax request from already generated content from first ajax.
Thanks in advance for your help.