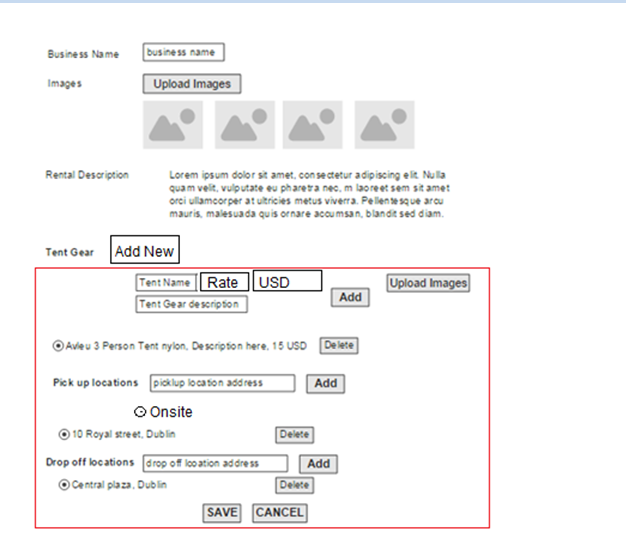
I need some guidance in this I have registration form in which there will be button clicking on which open a new form without refreshing a page and again clicking on same button hides form it's user will to fill that form.Here is snapshot what i actually want.I want to know how actually i can do it


diafol
On the surface of things, this looks like a simple show/hide toggle on the Add New button, but I'm guessing it's not as simple as that.
I'll give an example of a jQuery: http://jsfiddle.net/diafol666/tck2795u/6/
What happens when you hide? Do you need to empty all fields?

anmol.raghuvanshi1
yaeh that "show/hide toogle", yes i want to empty all fields when i click again on button[is that difficult to perform].I just want some good links or tutorials to perform such task and along with when i click on save i want all form fields to be saved in DB without refreshing page.I weak jquery and ajax.
I require only tutorials links :D
Taywin 312 Posting Virtuoso
If you want to empty the form, simply add JavaScript in your toggle function to clear the form before it shows the form?
Edited by Taywin

diafol
You can trigger reset all fields on hide (or on show if you like):
http://jsfiddle.net/diafol666/tck2795u/7/
NB. reset will set form to original values NOT empty everything. obviously if all fields are empty to begin with, reset will have the effect of emptying it.
I should point out that if you wish to submit a form via Ajax, sending files is NOT straightforward - it is a little more involved - something you may have to research. However, there are third party scripts out there. I think BlueImp and PLUpload may have this functionality.
Read this too: http://blog.teamtreehouse.com/uploading-files-ajax
Looks great but you need to see how many of your visitors are IE < 10. Not sure about mobile support.
Edited by diafol

anmol.raghuvanshi1
Yeah ,Thnks to all for valuable suggestion.Now i will continue to smash the Problem. :)

diafol
Great. I played around with the formData object and ported a Treehouse script (http://blog.teamtreehouse.com/uploading-files-ajax) to jQuery, in keeping with the jQuery I posted earlier. It allows ajax transport of files. It should be noted that there is no error checking or filetype filtering. You could / should add these:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<form action="handler.php" id="example" method="POST">
<input id="texts" />
<input type="file" id="multifile" name="photos[]" multiple />
<button type="submit" id="upload-button">Upload</button>
</form>
<div id="display"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$('#upload-button').click(function(e) {
e.preventDefault();
$(this).html('Uploading...');
var files = $('#multifile').get(0).files;
var formData = new FormData();
formData.append('texts',$('#texts').val());
formData.append('ajax',1);
for (var i = 0; i < files.length; i++) {
var file = files[i];
formData.append('photos[]', file, file.name);
}
var myAjax = $.ajax({
url: 'handler.php',
type: 'POST',
dataType: 'json',
data: formData,
contentType: false,
processData: false,
cache: false
}).done(function(dt){
$('#upload-button').html('Upload');
$('#example').trigger('reset');
$.each(dt.photos, function(i,v){
$('#display').append('<img src="'+ v +'" height="100"/>');
});
//check values in console
console.log(dt);
$('#display').append('<p>Texts:' + dt.postfields.texts + '</p>');
});
});
</script>
</body>
</html>
Then the handler.php code:
<?php
$cnt = count($_FILES['photos']['name']);
$imgs = [];
for($i=0; $i < $cnt; $i++)
{
$dest = 'img/' . $_FILES['photos']['name'][$i];
$tmp_name = $_FILES['photos']['tmp_name'][$i];
move_uploaded_file($tmp_name, $dest);
$imgs[] = $dest;
}
echo json_encode(['photos'=>$imgs, 'postfields'=>$_POST]);
Ensure that img directory exists.
Just a simple script that may help with transport of images / files.
Edited by diafol
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.