Hello Web Developers;
I'm having a hard time figure out why I can't do a simple table.
I have an lines that contain ul and li, If i put them inside the table tr and th
the bullet comes out which is I set it none.
Please help me with my code (I hope you guys can understand my trash messy code)
This is my HTML file:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.nms.org/">
<html>
<head>
<title> NMS WRF PORTAL </title>
<link rel="stylesheet" href="MasterStyle.css">
<!-- <style types="text/css">
</style> -->
</head>
<body background="bbg.png">
<!-- This is where the navigation menu will be placed -->
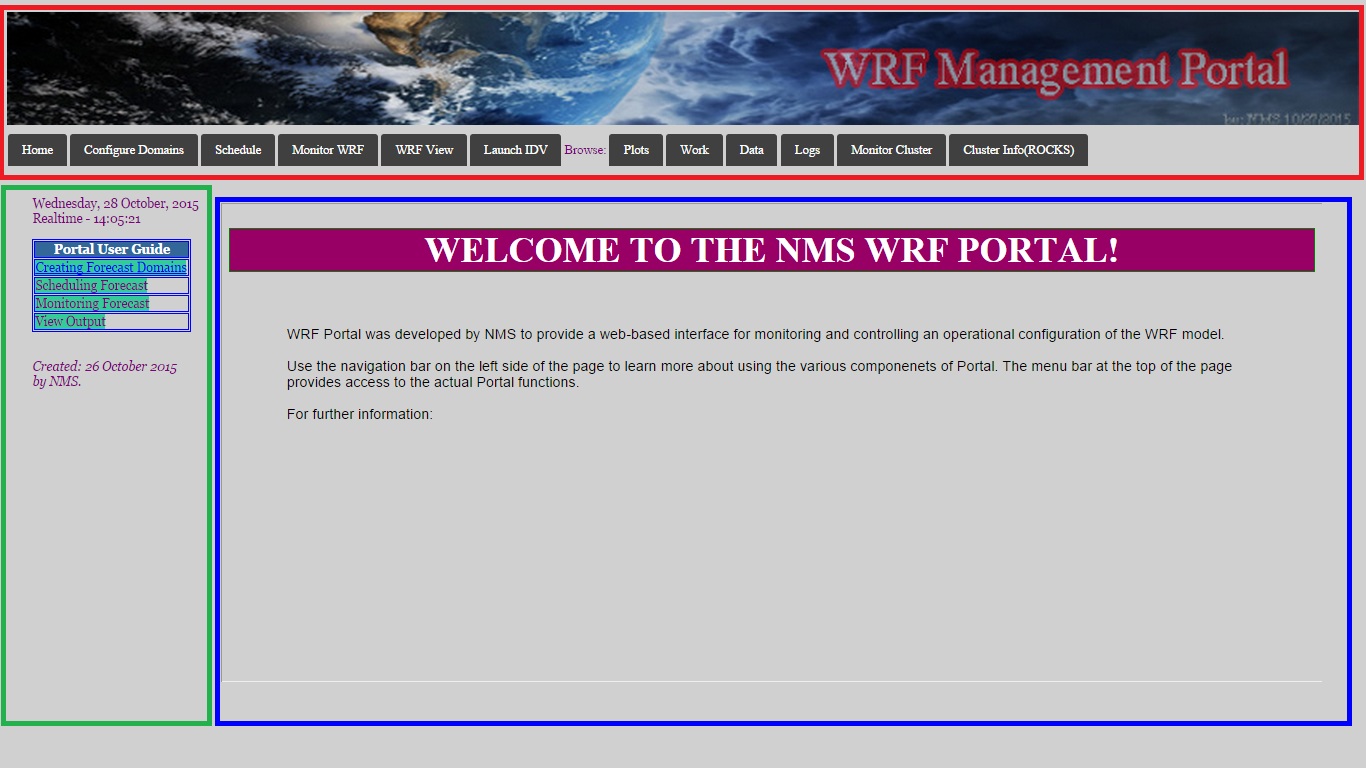
<div id="banner">
<div id="wrapper" style="width:100%; overflow:hidden;">
<div id="container" style="width:100%; margin-right:auto;">
<img style="width: 100%;" src="MasterBanner.jpg">
</div>
</div>
</div>
<ul class="navbar" style="list-style-type:none">     
<li><a href="Home.html">Home</a>
<li><a href="Sample1.html">Configure Domains</a>
<li><a href="Sample2.html">Schedule</a>
<li><a href="Sample3.html">Monitor WRF</a>
<li><a href="Sample4.html">WRF View</a>
<li><a href="Sample5.html">Launch IDV</a>
Browse:    
<li><a href="Sample6.html">Plots</a>
<li><a href="Sample7.html">Work</a>
<li><a href="Sample8.html">Data</a>
<li><a href="Sample9.html">Logs</a>
<li><a href="Sample3.html">Monitor Cluster</a>
<li><a href="Sample3.html">Cluster Info(ROCKS)</a>
</ul>
<!-- Main content here -->
<br><br><br><br><br><br><br><br>
<p>Welcome to PAGE </p>
<br>
<!-- Data/Credits/Any/Italic -->
<address> Made 26 October 2015 <br>
by NMS. </address>
</body>
</html>
and this is my CSS File:
body {
<!-- padding-left: 15em; -->
font-family: Georgia, "Times New Roman", Times, serif;
color: purple;
}
ul.navbar {
position: fixed;
padding: 1px;
}
ul.navbar li {
display:inline;
}
ul.navbar li a {
background-color: black;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 4px 4px 0 0;
}
a:hover {
text-align: center;
font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif;
color: red;
background-color: gray;
}
.wrapper {
width: 100%;
overflow: hidden;
}
.container {
width: 100%
margin: 0 auto;
}
.banner-img {
width: 100%;
}
About the iFrame I just simply add <iframe></iframe> and a small frame comes out.
Please help me also how I can make it fit/fix.
Thank you and God Bless
-zelrick

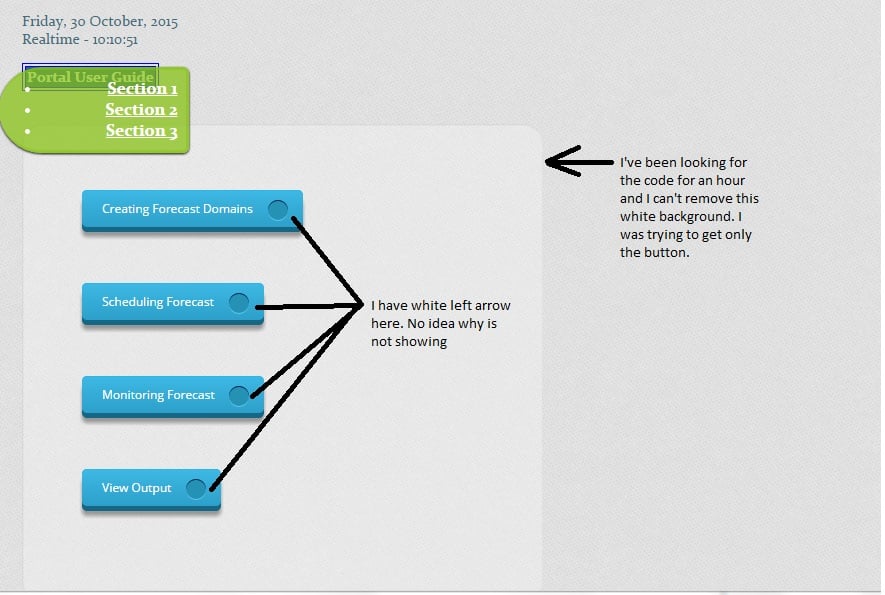
 UPDATE to my problem:
UPDATE to my problem: Hello Sir diafol,
Hello Sir diafol,