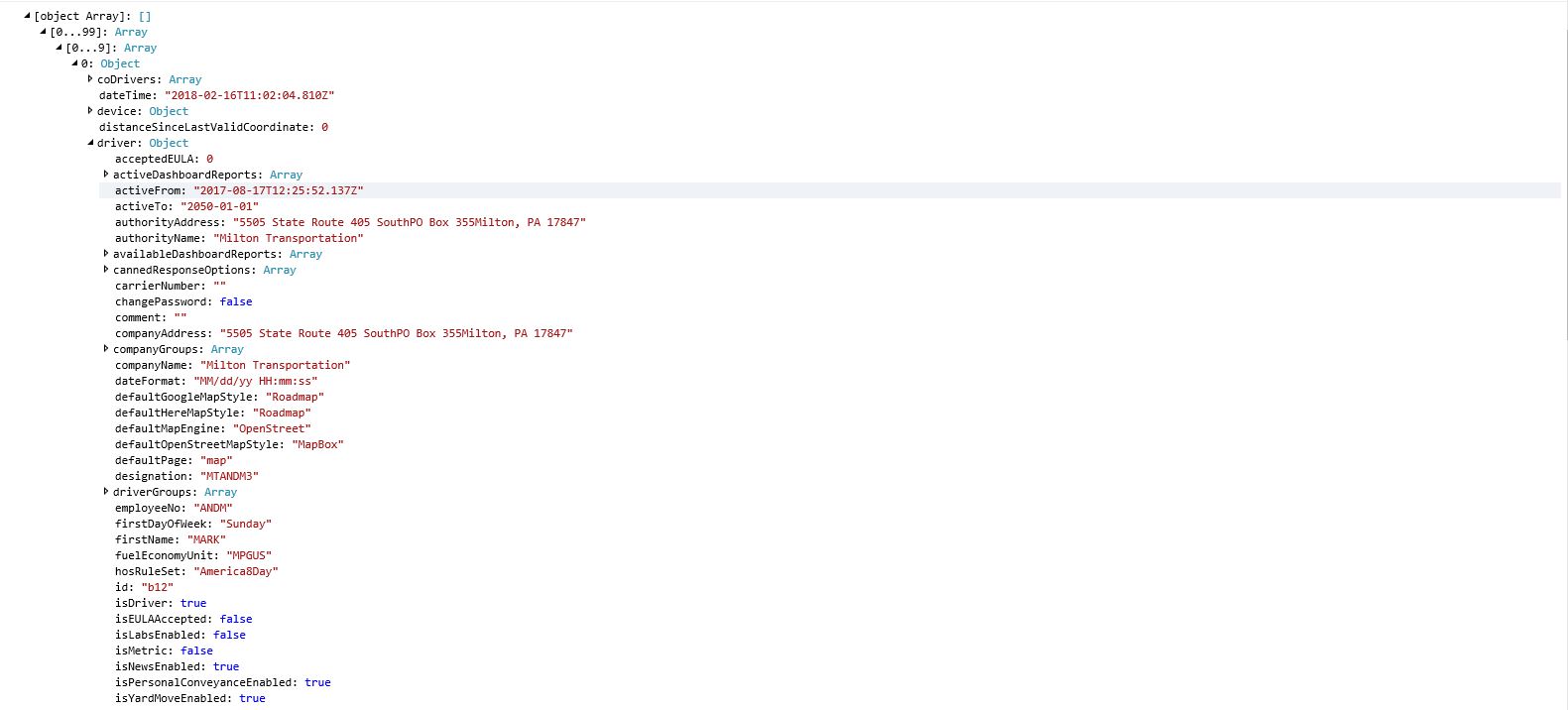
Hey everyone, I have a JSON array that pulls data, its an immense amount of data that i use. It is a multilevel array eg:
dateTime: 2018-12-04T10:30:45:222z
comments:""
+Driver[0]
[0]
fname: John
lname: Doe
driverCode: DOEJ
[1]
fname: Mary
lname: Smith
driverCode: SMIMA
more info etcI am trying to access dateTime, as well as driver.fname, driver.driverCode etc...
here is what i have tried so far...
var json = results;
var li;
for(var i; i=0; i < json.length; i++){
for (var j; j=0; j < json[i].driver.length; j++){
var stTime = new Date(json[i].dateTime);
var status = json[i].status;
var id = json[i].id;
var driverf = json[i].driver[j].firstName;
var driverl = json[i].driver[j].lastName;
var driverCode = json[i].driver[j].employeeNo;
var origin = json[i].origin;
var editTime = new Date(json[i].editDateTime);Its telling me that I am missing a ")" on for loop for "j" and it cannot find the object of length on "j" loop. What am i doing wrong? This seems like it is legit, but I am not sure.