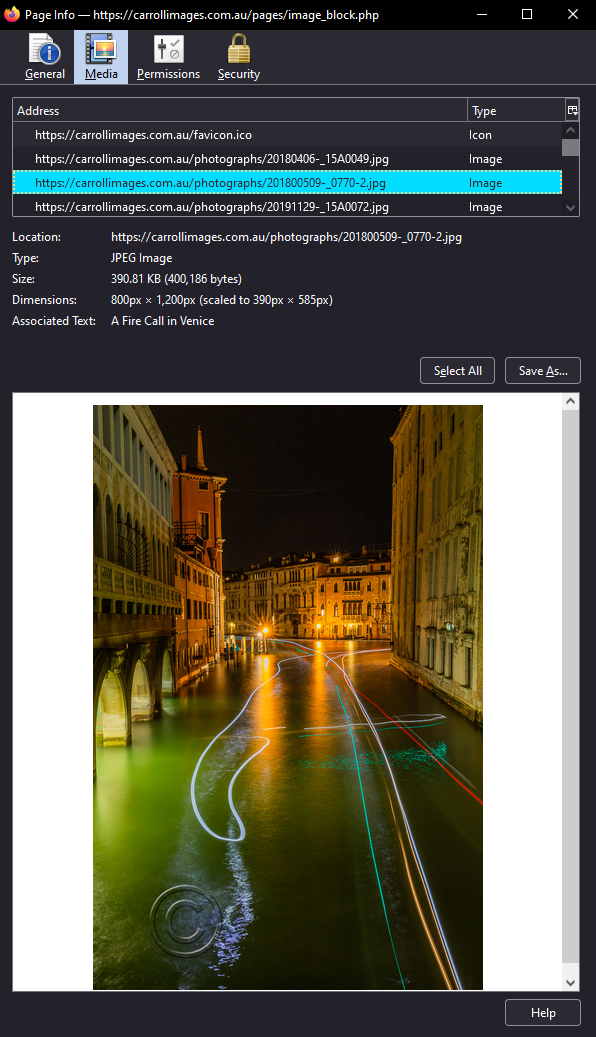
I have a script that delivers an empty gif file when an attempt is made to download an image ("Save image as..."). Here is a link to my page. Try to save either of the first two images from the screen (not screenshots). I have been told that this is not possible and I am beginning to doubt my sanity. What do you think? Please comment if it does or does not work for you.
facarroll 0 Junior Poster in Training
pritaeas 2,194 ¯\_(ツ)_/¯ Moderator Featured Poster
AndreRet 526 Senior Poster
jkon 636 Posting Whiz in Training Featured Poster
rproffitt 2,595 "Nothing to see here." Moderator
facarroll 0 Junior Poster in Training
rproffitt 2,595 "Nothing to see here." Moderator
john_111 88 Junior Poster in Training
gottaloveit 34 Newbie Poster
Dani commented: Creative solution! +34
john_111 88 Junior Poster in Training
Theo_6 0 Newbie Poster
Dani 4,084 The Queen of DaniWeb Administrator Featured Poster Premium Member
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.