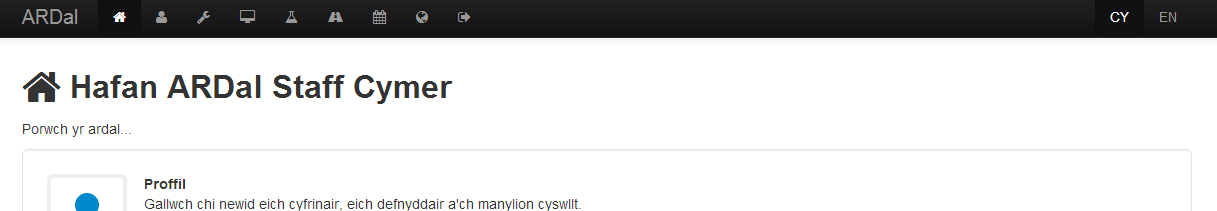
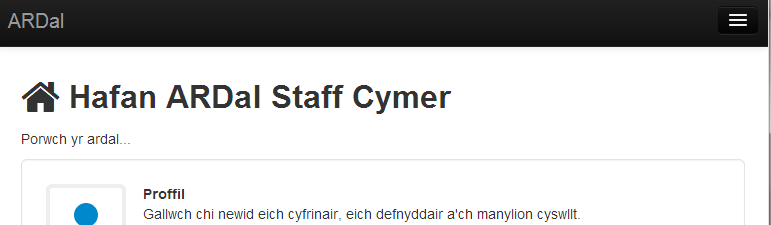
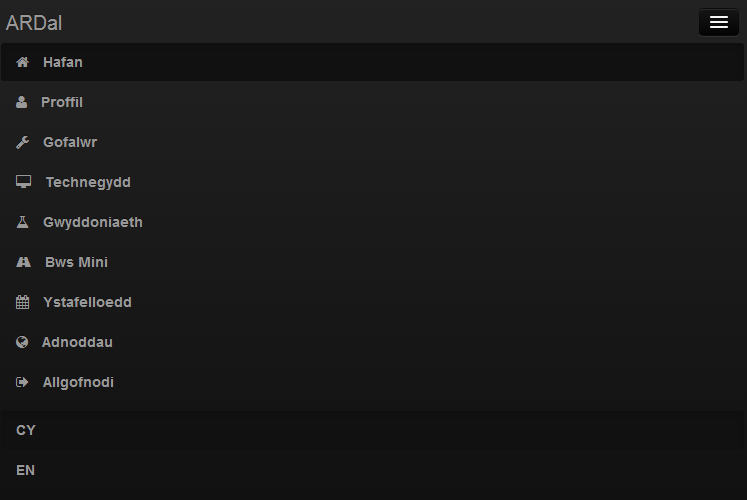
I'v got this code to make a bootstrap navbar
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="brand" id="logo" href="#">picturecamel</a>
<ul class="nav pull-left">
<li><a href="/">Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Account <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="change-password">Change password</a></li>
<li><a href="update-email-address">Change Email</a></li>
</ul>
</li>
<li><a href="logout">Logout</a></li>
<li><a href="help">Help</a></li>
</ul>
</div>
</div>
</div>
</div>
I want to make the help link on the right hand side of the navbar. I've tried applying the class of pull right but that doesn't work.
Any suggestions?