I want to add a Facebook share button on my website. But I don't want the new window pop up dialog. I want the dialog that opens on the website, just like Facebook has.
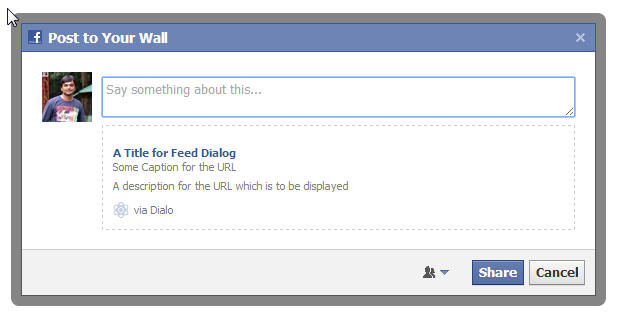
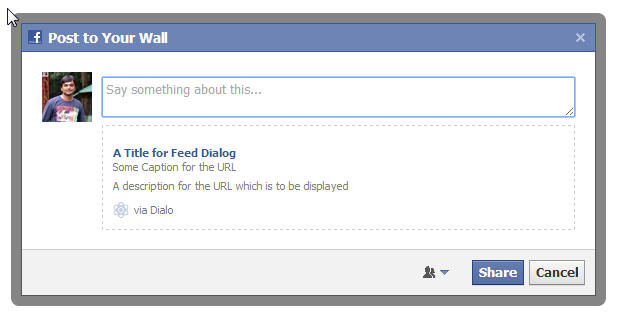
I want to accomplish this:

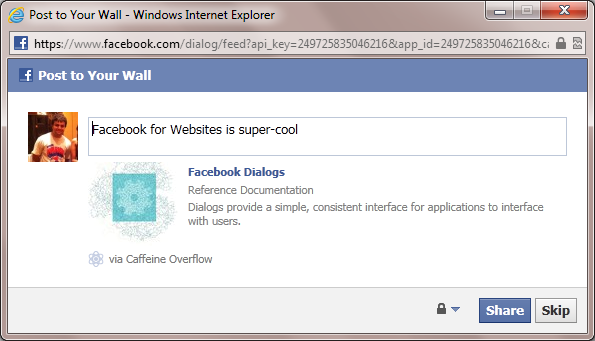
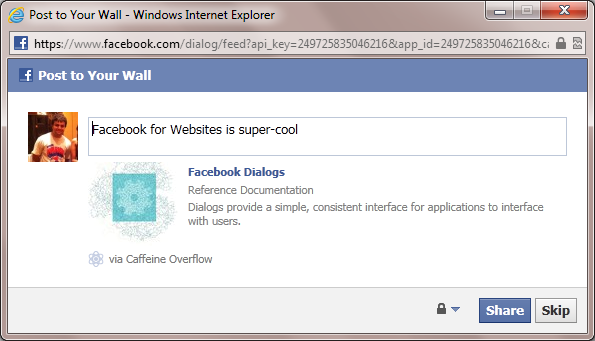
Instead of this:

Can anyone point to me a resource?
I want to add a Facebook share button on my website. But I don't want the new window pop up dialog. I want the dialog that opens on the website, just like Facebook has.
I want to accomplish this:

Instead of this:

Can anyone point to me a resource?
I looked at other websites and not one has such an interface. Look at how Daniweb shares. What's wrong with that?
I just think it's more neat.
It would alarm me. Why? If you created a non-Facebook method I would wonder if you were collecting FB data or something nefarious. FB has documented how to add a share button. Use that. https://developers.facebook.com/docs/plugins/share-button/
I had to make custom social share buttons for a client as well and opened the shared dialogs in a new window, but small in size like a modal and centered on the screen.
HTML:
<ul class="share">
<li>
<a href="//www.facebook.com/sharer/sharer.php?u=<?php echo curPageURL();?>">Facebook</a>
</li>
<li>
<a href="//plus.google.com/share?url=<?php echo curPageURL();?>">Google</a>
</li>
<li>
<a href="//twitter.com/intent/tweet?url=<?php echo curPageURL();?>">Twitter</a>
</li>
</ul>PHP function to get the current page URL:
function curPageURL() {
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on") {$pageURL .= "s";}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$pageURL .= $_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
} else {
$pageURL .= $_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
}
return $pageURL;
}JS/jQuery:
$('.share').on('click', 'a', function (e) {
e.preventDefault();
var url = this.href,
title = document.title,
userAgent = navigator.userAgent,
mobile = function() {
return /\b(iPhone|iP[ao]d)/.test(userAgent) ||
/\b(iP[ao]d)/.test(userAgent) ||
/Android/i.test(userAgent) ||
/Mobile/i.test(userAgent);
},
screenX = typeof window.screenX != 'undefined' ? window.screenX : window.screenLeft,
screenY = typeof window.screenY != 'undefined' ? window.screenY : window.screenTop,
outerWidth = typeof window.outerWidth != 'undefined' ? window.outerWidth : document.documentElement.clientWidth,
outerHeight = typeof window.outerHeight != 'undefined' ? window.outerHeight : document.documentElement.clientHeight - 22,
w = 480,
h = 400,
targetWidth = mobile() ? null : w,
targetHeight = mobile() ? null : h,
V = screenX < 0 ? window.screen.width + screenX : screenX,
left = parseInt(V + (outerWidth - targetWidth) / 2, 10),
right = parseInt(screenY + (outerHeight - targetHeight) / 2.5, 10),
attributes = [];
if (targetWidth !== null) {
attributes.push('width=' + targetWidth);
}
if (targetHeight !== null) {
attributes.push('height=' + targetHeight);
}
attributes.push(
'width=' + w,
'height=' + h,
'left=' + left,
'top=' + right,
'scrollbars=1',
'toolbar=0',
'menubar=0',
'resizable=1',
'status=0'
);
var newWindow = window.open(url, title, attributes.join(','));
if (window.focus) {
newWindow.focus();
}
return newWindow;
})We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.