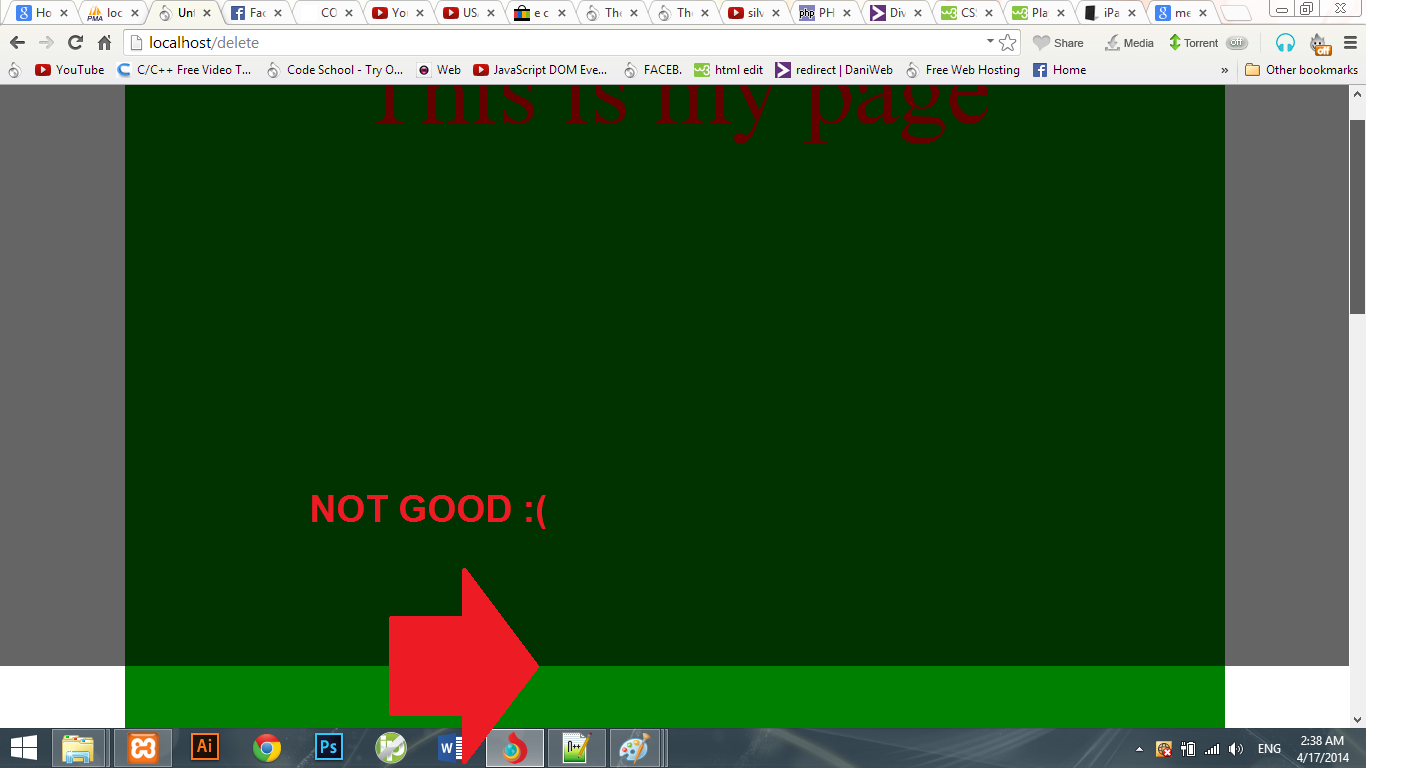
okay so i want a div that has an absolute positioning with height and width at 100%, like when u click on a facebook photo, the div that the color is black, with an opacity or a rgba color that u can see tru .. the problem is that when i set it, it just take 100% of the sreen height, and when i scroll down the page it shows the end of the div...
<div style="position:absolute;top:0;left:0;height:100%;width:100%;background:rgba(0, 0, 0, 0.6);"></div>
how can i fix this, without giving it a fixed positioning or a specified height?
Also this happens with the width too, it just take 100% of the screen width
Thanks!