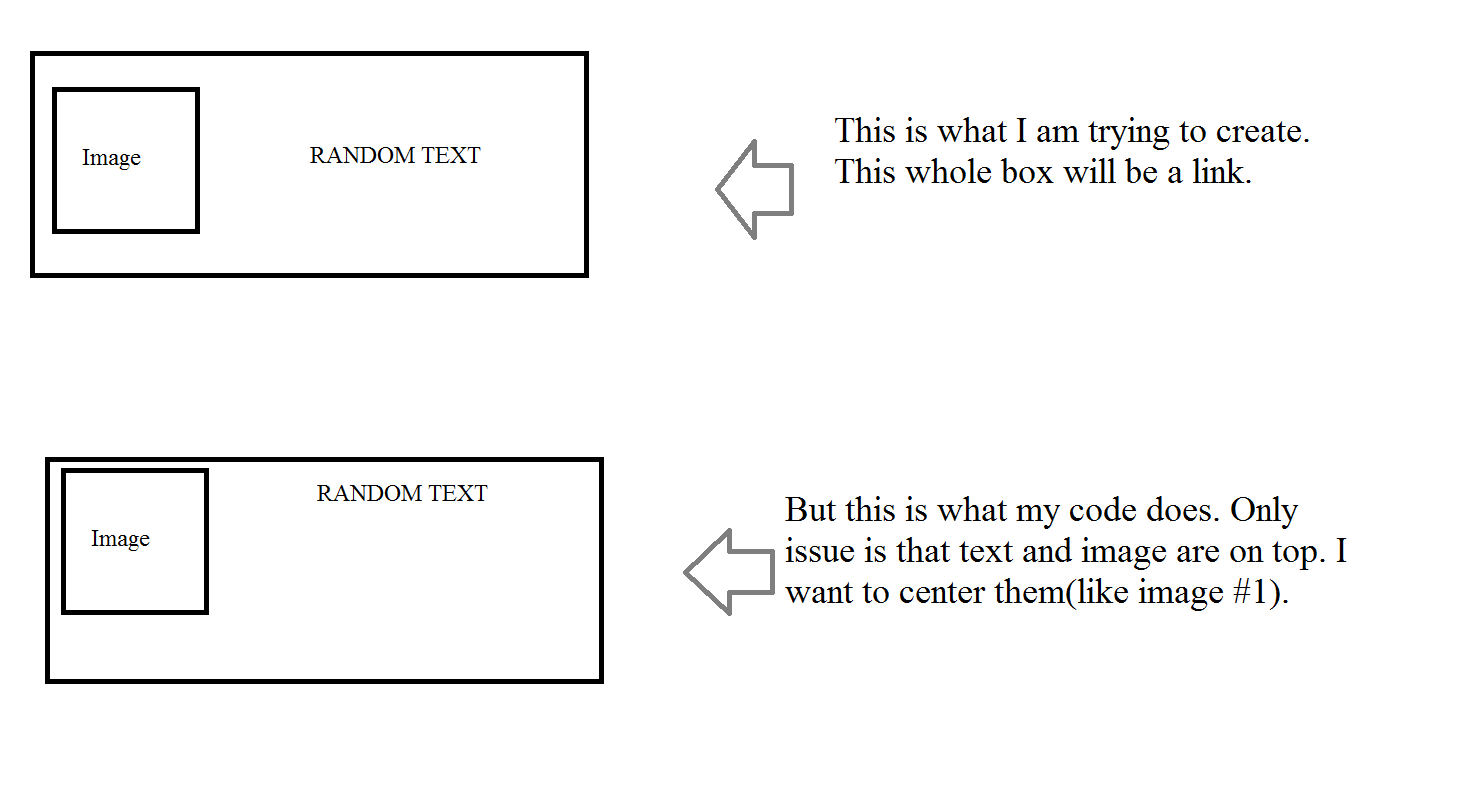
Take a look at the attached image to see what I am trying to do. There will be two images. Images1 is what I want. Image 2 is what my code does.
The issue is the stuff inside link are not center.

Html code:
<div id="table">
<table>
<tr bgcolor="#FFFFFF">
<td>
<a href="google.com">
<img src="Images/google.png" />
<span>google</span>
</a>
</td>
</tr>
</table>
</div>
my CSS code
#table table
{
color: #4281A4; /*dark blue*/
font-weight: bold;
width: 100%;
}
#table table tr td
{
border: 1px solid #dedede;
text-align: center;
height: 100px;
}
#table table tr td:hover
{
background-color: #c4c4c4;
}
#table table tr td img
{
width: 50px;
height: 50px;
float: left;
padding-left:15px;
}
#table table tr td a
{
display: block;
height: 100%;
}
#table table tr td a span
{
}
