Hello there, i've been searching the web and a few books for the last days with this (simple?) problem and only ended up fairly confused.
the scenario: me and my friends are learning python while/by writing a little game together.
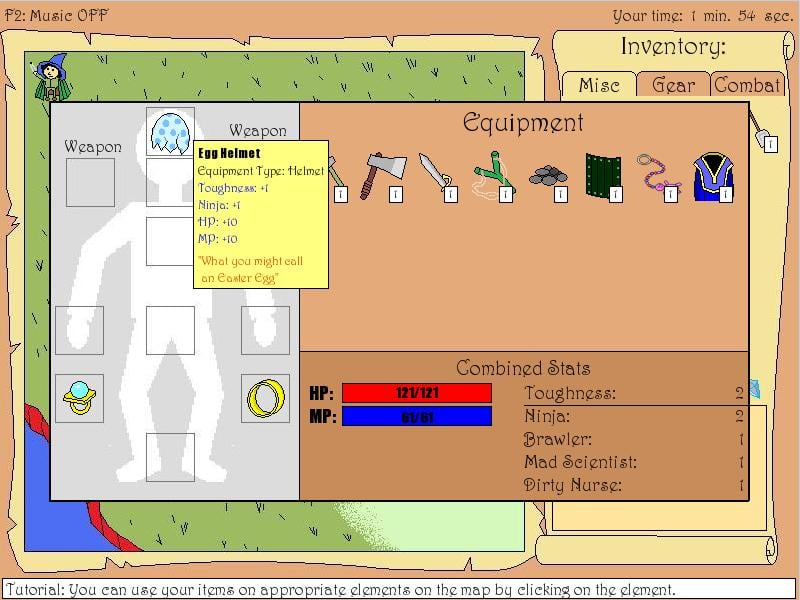
My current problem is conserning getting the items (from classes) blittet on the screen at predefined positions, BUT only the items that has a: item.count > 0.
The way i figured i could do this was to, at the beginning of the loop, to add every item with item.count > 0 to a dictionary with its name and count.
Then a len(item_dictionary) determines how many of the predefined item slots should be filled, and thats where i get stuck.
It would be great if i could somehow extract the key (in this example "item") from the dictionary in use for assigning the coords: "item"([pre_def_x,pre_def_y]) and blitting of "item".image at "item".rect
I hope you understand my problem and are able to help, even though our code probably is like babytalk ;-)
Example of our item class:
class red_key(pygame.sprite.Sprite):
image = None
count = 0
def __init__(self, location):
pygame.sprite.Sprite.__init__(self)
if red_key.image is None:
red_key.image = pygame.image.load("red_key.png").convert_alpha()
self.image = red_key.image
if red_key.count > 0:
red_key.rect = self.image.get_rect()
red_key.rect.topleft = locationthe adding to dictionary at beginning of loop:
item_dictionary.clear()
if red_key.count > 0:
item_dictionary["red_key"]=red_key.countHave so far tried this (down), in order to get the dictionary key out for use at the class operations, but the " " is keeping me from doing it because obviously: 'str' is not callable
item_sum = len(item_dictionary)
item_list = item_dictionary.keys()
if item_sum == 1:
item_list[0]([570,70])
screen.blit(item_list[0].image,item_list[0].rect)It is okay for me at the moment to add every item to the dictionary "manually" (item by item), and having to define assignments for every possible item_sum.
Thanks in advance
Nezbo