Hi,
I am trying to create some patterns in python. I am really struggling as to be quite fair, I don't have a clue what I am doing
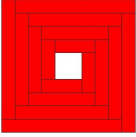
these are the 3 patterns I am trying to create. any help would be greatly appreciated
thank you
this is some code I have so far although it has an entirely different pattern to what I need. it also has to have graphics import and range
def main():
colour = raw_input("Enter the patch colour: ")
win = GraphWin("Patch", 200, 200)
drawPatch(win, 50, 50, colour)
def drawPatch(win, x, y, colour):
for i in range(5):
for j in range(5):
if (i + j) % 2 == 0:
topLeftX = x + i * 20
topLeftY = y + j * 20
rectangle = Rectangle(Point(topLeftX, topLeftY),
Point(topLeftX + 20, topLeftY + 20))
rectangle.setFill(colour)
rectangle.draw(win)
main()thanks again