Hello Daniweb, and thank you for taking the time to read this post.
I have a question of efficiency.
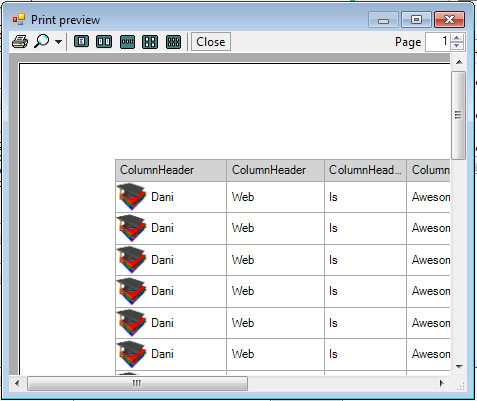
I am wondering, what is the most efficient way to print from a listview. The listview's values are loaded from a database, and I would like to print from that listview. So far I have tried moving them to a text file and printing the text file, but Windows said that "The file is to large for notpad" even though I was not using notepad.
Is it advised to create an array of structures and then load everything into the array?
If so, do I create the array dynamicly?
Please, if anyone has any suggestions, let me know.
Thank you,
begginnerdev