I created an html page with days of the week
Mon Tue Wed Thu Fri Sat Sun
The corresponding page is linked to each day
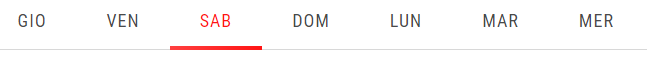
I would need that when the page opens, the day is automatically highlighted based on the day of the week and that there is a bar under the day to highlight it
Example: if today is Friday, Fri becomes a different color than on other days
I've seen similar things on web pages, but I don't know where to start. Is there anyone who can help me?
Thanks