Hi friends,
In my web site, I have added Google Translator.
From the moment I add Google Translator my some div elements are not working properly.
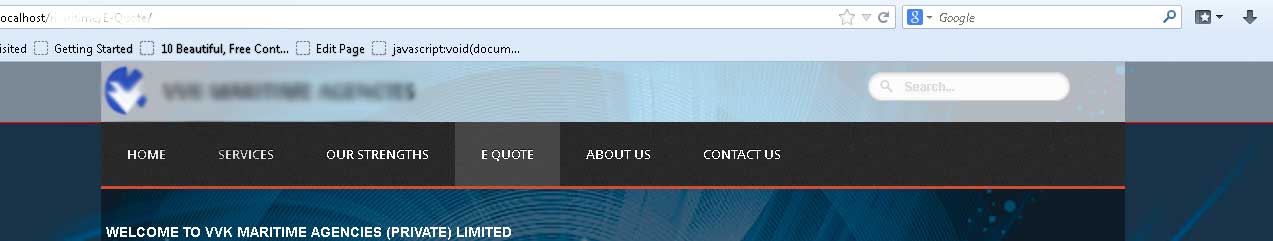
I have set header div 0px from the top. (See the attachment 01 or http://i40.tinypic.com/2lcbcef.jpg)
But after I adding GT (Google Translator) header section is not fixed with top :( as well as left and right (See the attchment 02 or http://i43.tinypic.com/io11xw.jpg)
Please help me to solve this problem.
My header div css,
.header {
height:60px;
background-repeat: repeat;
background-position: left;
position:absolute;
left:0;
right:0;
top:0px;
z-index: 1000;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
background-image: url(../images/bg.png);
border-bottom-width: thin;
border-bottom-style: solid;
border-bottom-color: #F00;
}
Google Translator codes are
<meta name="google-translate-customization" content="d1f8f804dd458cce-286c011e7723e677-g48312e2f06972605-13"></meta>
&&
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'ar,de,el,en,es,fr,hi,it,ja,ko,ms,nl,ru,th,zh-CN', layout: google.translate.TranslateElement.FloatPosition.TOP_RIGHT}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>