Hello,
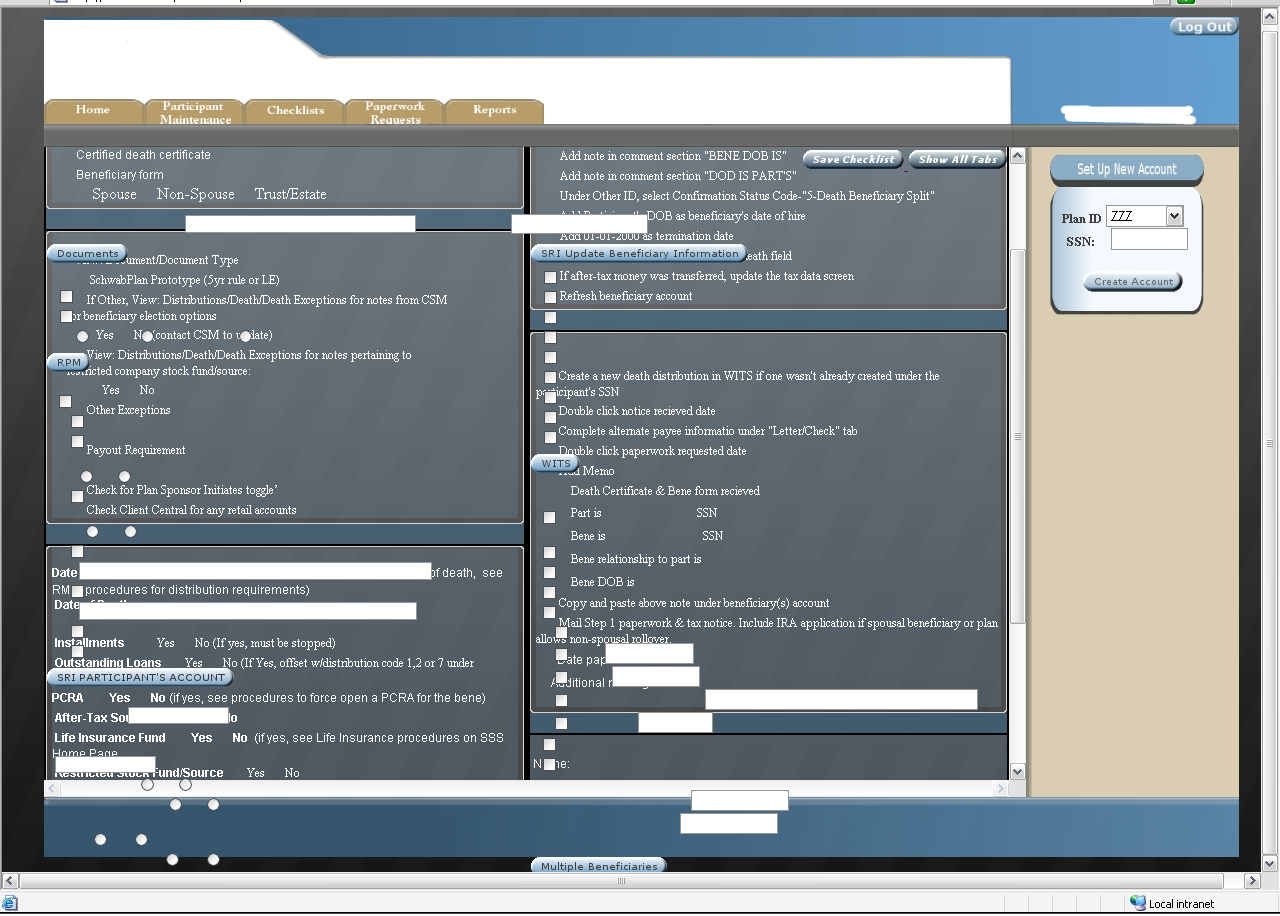
I am somewhat new to web programming so there may be a simple solution that Im not aware of...I have a masterpage set up with a Header, Footer and side content. I also have the main content div that is set to a max height of 650px. I have several collapsible divs within this main div that, when all expanded, is larger than the max height and thus our overflow. Now my problem is that I have 30+ asp checkboxes within this main content, and when their is an overflow the checkboxs and text boxes stick in their place and do not hide behind the masterpage or do not move when I scroll...When I scroll, the text associated with each checkbox will move as it should but the box itself stays in place... Any ideas why this could be happening? I can leave my code if necessary, I've attached a JPEG that shows the issue, I hope it helps...Thank you
gvaughn44
0
Newbie Poster
gvaughn44
0
Newbie Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.