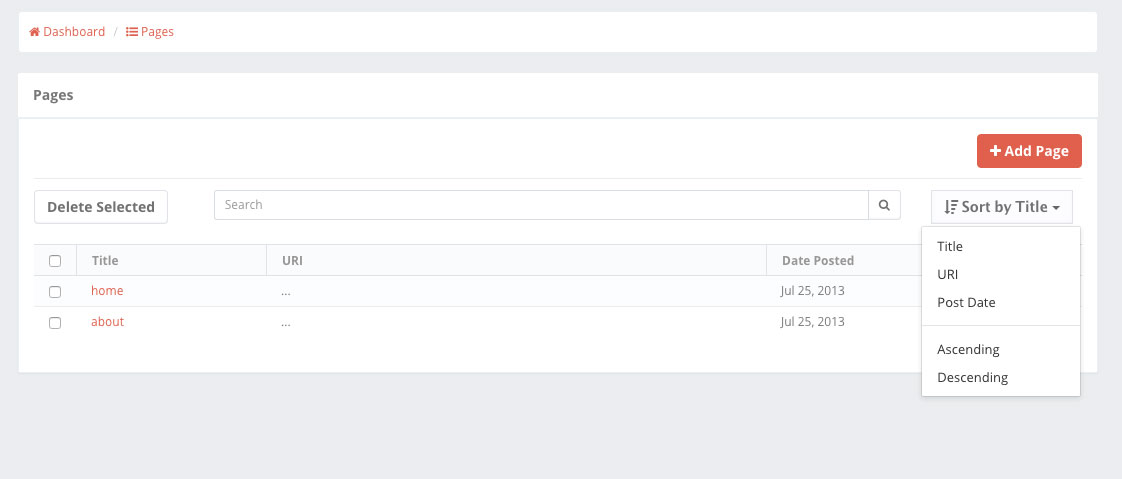
@iamthwee, i personally would prefer if the form and button was in the middle, but that background though...
<M/> 170 Why so serious? Featured Poster

iamthwee

iamthwee

iamthwee
mattster 195 Practically a Master Poster Featured Poster

iamthwee
mattster 195 Practically a Master Poster Featured Poster
matrixdevuk 71 6t9.me Founder
matrixdevuk 71 6t9.me Founder

iamthwee
pritaeas 2,211 ¯\_(ツ)_/¯ Moderator Featured Poster

iamthwee

iamthwee

iamthwee
pritaeas 2,211 ¯\_(ツ)_/¯ Moderator Featured Poster

iamthwee

iamthwee

diafol

iamthwee

iamthwee

iamthwee

iamthwee
Aeonix 71 Posting Whiz

diafol

iamthwee

diafol
edbr 22 Junior Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.