Hi. I'm trying to create a small editor for a website. One of the features is a drag and drop interface. I'd like for the user to be able to drag elements to another position in the page. I was thinking of having an iFrame of the site, and applying JS and CSS to enable drag and drop ability.
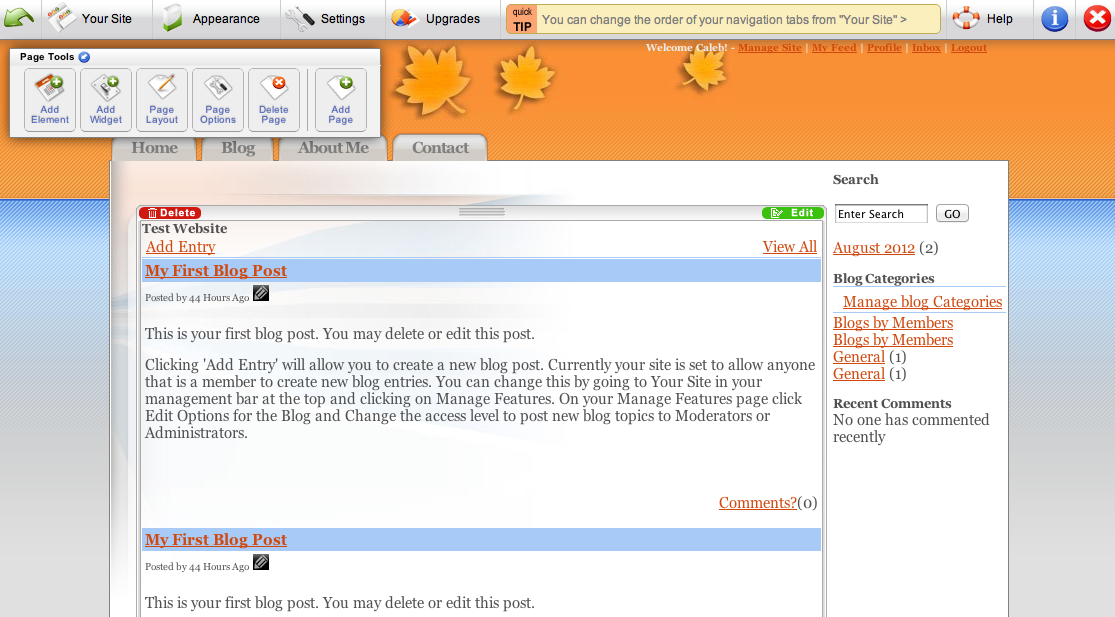
Here's a screenshot of a CMS that does that:

The site is an iFrame. When I open the iFrame, you can't rag and drop. So, I'm assuming that they somehow apply changes in the parent page. Is there any way that I can do that?
Thanks!