This is the code for my third level drop down menu.
<ul id="menu">
<li><a href="ourlovestory.php">Our Love Story</a></li>
<li><a>Notes</a>
<ul>
<li><a href="blog.php">Blog</a></li>
<li><a href="guestbook.php">Guestbook</a></li>
<ul>
<li><a href="guestbooksign.php">Sign our Guestbook</a></li>
</ul>
</ul>
</li>
</ul>
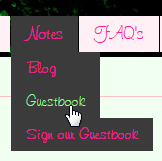
What i want is the third level, Sign our Guestbook, be hidden then be displayed once hovered to Guestbook link.
But my problem is that it is already displayed on the second level.

This is my CSS for this one.
ul
{
font-family: 'tr_freehand591regular';
font-size: 18px;
margin: 0px;
padding: 0px;
list-style: none;
z-index:100;
}
ul li
{
display: block;
position: relative;
float: left;
}
li ul
{
display: none;
}
#menu a
{
color: #ff1493;
}
#menu a:hover
{
color: #98fb98;
}
ul li a
{
display: block;
text-decoration: none;
padding: 5px 15px 5px 15px;
background: #fff0f5;
margin-left: 1px;
white-space: nowrap;
}
ul li a:hover
{
background: #3b3b3b;
}
li:hover ul
{
display: block;
position: absolute;
visibility: visible;
}
li:hover li
{
float: none;
font-size: 16px;
}
li:hover a
{
background: #3b3b3b;
}


