Hello sir,
I am trying to create the FOoter...
My Work (Code):
<html>
<body>
<div id='footerdiv' style="height:400px;background-color:#091d22">
<div id ="Socialbar" style="height:50px; background-color:#0c3239">
</div>
<div id="ftNavBar">
<div class="ftNav" id="ft_summary">
<script type="text/javascript" src="http://ji.revolvermaps.com/2/1.js?i=8yc9f8z4elm&s=350&m=8&v=true&r=false&b=000000&n=false&c=ff0000" async="async"></script>
<div class="ftNav" id="xsoftware"><h1>Software-1</h1>
<ul>
<li><a href="">Advance Notepad</a></li>
<li><a href="">X Content</a></li>
<li><a href="">y Content</a></li>
<li><a href="">z Content</a></li>
</ul>
</div>
<div class="ftNav" id="ysoftware"><h1>Software-2</h1>
<ul>
<li><a href="">Advance Notepad</a></li>
<li><a href="">X Content</a></li>
<li><a href="">y Content</a></li>
<li><a href="">z Content</a></li>
</ul>
<div class="ftNav" id="zsoftware"><h1>Software-3</h1>
<ul>
<li><a href="">Advance Notepad</a></li>
<li><a href="">X Content</a></li>
<li><a href="">y Content</a></li>
<li><a href="">z Content</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
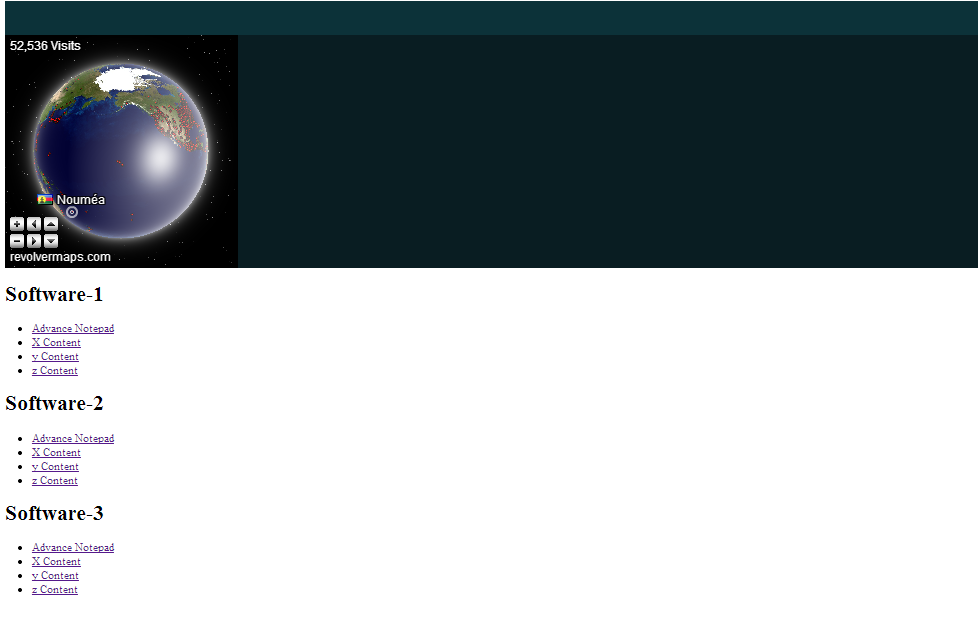
but now what the problem is that I have to insert the Nav bar in proper padding, Example the script is the Earth Views. and rest all are the software content as per title.
I hav to put all those software in DIV Footer ID. but as after globe all goes DOWNWARD.
As You can see in the Below Img.
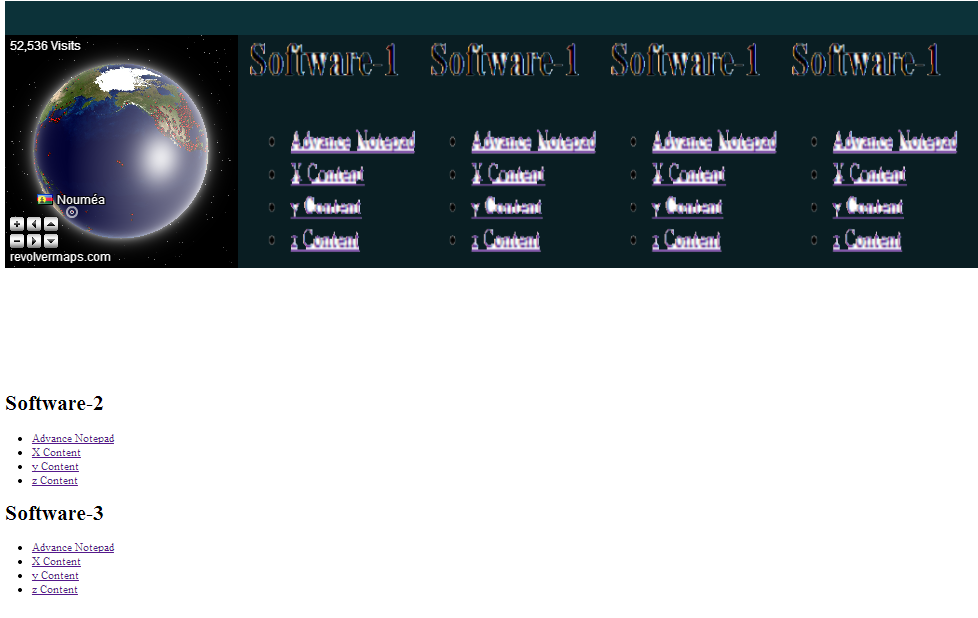
And it should be like