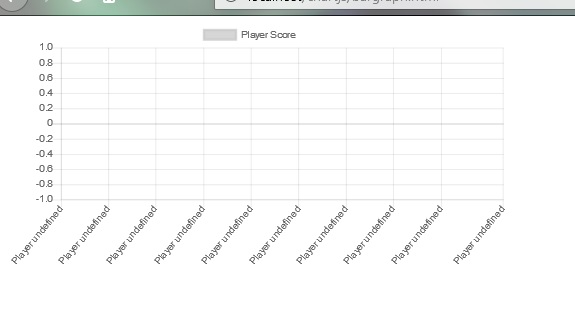
i want to show my graph values but its show null output. i show you in image output also
// JavaScript Document
$(document).ready(function(){
$.ajax({
url: "data.php",
method: "GET",
success: function(data) {
console.log(data);
var playerid = [];
var score = [];
for(var i in data) {
playerid.push("Player " + data[i].playerid);
score.push(data[i].score);
}
var chartdata = {
labels: playerid,
datasets : [
{
label: 'Player Score',
backgroundColor: 'rgba(200, 200, 200, 0.75)',
borderColor: 'rgba(200, 200, 200, 0.75)',
hoverBackgroundColor: 'rgba(200, 200, 200, 1)',
hoverBorderColor: 'rgba(200, 200, 200, 1)',
data: score
}
]
};
var ctx = $("#mycanvas");
var barGraph = new Chart(ctx, {
type: 'bar',
data: chartdata
});
},
error: function(data) {
console.log(data);
}
});
});