I have a basic question regarding javascript, i need to generate the time table of input number, here is the question
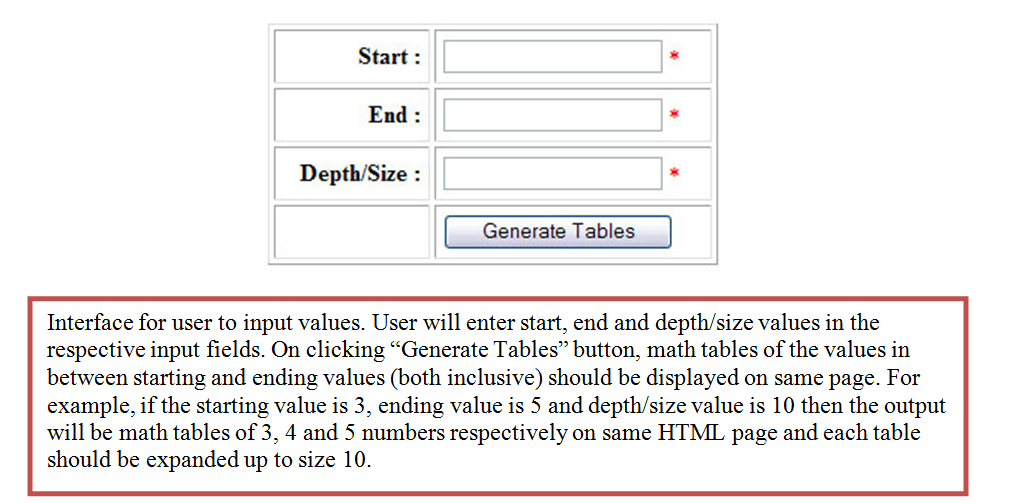
have a look at the attachment
I'm not achieving the desired output , please help me out,
here is the code but it isn't working please provide me with the correct code I've to submit it by tomorrow and i'm not able to solve it :/
<html>
<head >
<title>Assignment # 4 a (CS101)
</title>
<SCRIPT LANGUAGE="JavaScript">
function isNumber(inputStr) {
for (var i = 0; i < inputStr.length; i++) {
var oneChar = inputStr.substring(i, i + 1)
if (oneChar < "1" || oneChar > "20") {
alert("Please enter numeric value in start field")
return false
}
}
return true
}
function checkIt(form) {
inputStr = form.start.value
if (isNumber(inputStr)) {
// statements if true
} else {
form.start.focus()
form.start.select()
}
}
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
function isNumber(inputStr) {
for (var j = 0; j < inputStr.length; j++) {
var oneChar = inputStr.substring(j, j + 1)
if (oneChar < "0" || oneChar > "9") {
alert("Please enter numeric value in end field")
return false
}
}
return true
}
function checkIt(form) {
inputStr = form.end.value
if (isNumber(inputStr)) {
// statements if true
} else {
form.end.focus()
form.end.select()
}
}
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
function isNumber(inputStr) {
for (var k = 0; k < inputStr.length; k++) {
var oneChar = inputStr.substring(k, k + 1)
if (oneChar < "1" || oneChar > "20") {
alert("Please enter numeric value in depth/size field")
return false
}
}
return true
}
function checkIt(form) {
inputStr = form.size.value
if (isNumber(inputStr)) {
// statements if true
} else {
form.size.focus()
form.size.select()
}
}
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
function GenerateTables(){
var start = document.GenerateTables.start.value;
var end = document.GenerateTables.end.value;
var size = document.GenerateTables.size.value;
for (start; start <= end; start++) {
document.write("<table width='100' align='center'>")
document.write("<caption><b>Table of </b>" + start + "</caption><br>")
document.write("</table><br>")
for (var i = 1; i <= size; i++) {
document.write("<table border=1 align='center'>")
document.write("<tr height=40 align='center'>")
document.write("<td width=40 align='center'>" + start + "</td>")
document.write("<td width=40 align='center'> * </td>")
document.write("<td width=40 align='center'>" + i + "</td>")
document.write("<td width=40 align='center'> = </td>")
document.write("<td width=40 align='center'>" + start * i + "</td>")
document.write("</tr>")
document.write("</table>")
}
}
}
</SCRIPT>
</HEAD>
<BODY onSubmit="checkIt(this); return false">
<FORM name ="table" method="post" action="onsubmit">
<h1 align="center"><B>Assignment #4 (CS-101)<B></h1>
<table border ="2" align="center">
<tr>
<td align="right"><B>Start:</B></td>
<td><input type="text" size="20" name="start" onChange="checkIt(this.form)"></input></td>
</tr>
<tr>
<td align="right"><B>End:</B></td>
<td><input type="text" size="20" name="end" onChange="checkIt(this.form)"</input>
</td>
</tr>
<tr>
<td><B>Depth/Size:</B></td>
<td><input type="text" size="20" name="size" onChange="checkIt(this.form)"></input>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="GenerateTables" onclick="GenerateTables()" Value="Generate Table"/>
</td>
</tr>
</table>
</form>
</body>
</html>