Hello,
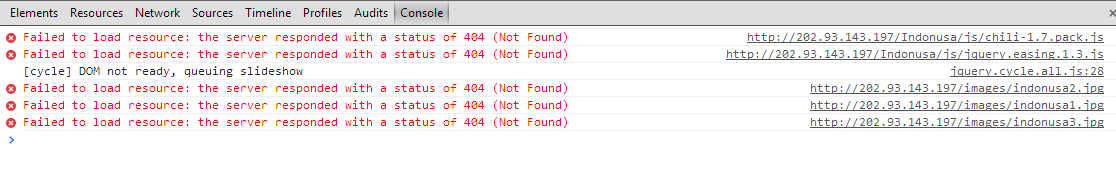
I just uploaded a website that I build in windows to Linux Server. I wonder why not all codes loaded correctly. The website does not appears as good and there are some errors in it (such as the includes codes).
What's the difference between creating website in Linux and Windows using php?
Thanks.