I have this small project to mine that I am using to learn web development but I've been stuck at a certain point now with AJAX for 3 days now. I have this ajax code that is supposed to submit to a PHP file.
function submitArticle() {
xhr = new ajaxValue();
function ajaxValue() {
try {
xhr = new XMLHttpRequest();
}
catch(e) {
try {
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e) {
try {
var xhr = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e) {
alert("Your Browser is not Supported");
}
}
}
return xhr;
}
var postTitle = document.getElementById('postTitle');
var postDes = document.getElementById('postDes');
var postCont = document.getElementById('postCont');
var data = "postTitle=" + postTitle + "&postDes=" + postDes + "&postCont=" + postDes;
var url = '../engine/engine.php';
xhr.open('POST', url , true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(data);
xhr.onreadystatechange = function() {
if(this.readyState === 4 && this.status ===200) {
alert(this.responseText);
}
else {
alert("status " + this.status);
alert("readyState " + this.readyState);
}
}
}
The problem i am facing is that I get an status of 0 where as my readyState is 4 which is the right value that I should get. I am confused on how to debug this sort of error. I have read a couple of articles and I am still confused on where I am going wrong.
<?php
include_once('database.php');
if (isset($_POST['blogsubmit']) ) {
$title = $_POST['postTitle'];
$summary = $_POST['postDes'];
$content = $_POST['postCont'];
insertPost($title,$summary,$content);
}
else {
return false;
}
function insertPost($title,$summary,$content) {
$query = "INSERT INTO `blogposts` SET
`title` = '{$title}',
`summary` = '{$summary}',
`content` = '{$content}' ";
mysql_query($query) or die(mysql_error());
echo "yattaa";
}
?>
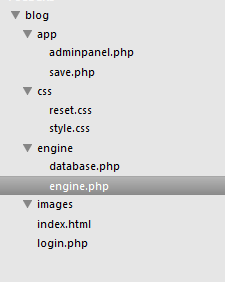
if it helps, this is how my folders and files are located
adminpanel.php is where the javascript code is located
