This is my index page:
<html>
<head>
<title>Login - FLATY Admin</title>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="css/flaty.css">
<link rel="stylesheet" href="css/flaty-responsive.css">
<link rel="shortcut icon" href="images/login.png">
</head>
<body class="login-page">
<div class="login-wrapper">
<form action="welcome.php" method="get"><!-- id="form-login"-->
<h3>Login to your account</h3>
<hr/>
<div class="form-group">
<div class="controls">
<input type="text" id="username" value="username" /><!--placeholder="username",,,class="form-control"-->
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="password" id="password" value="password" /><!--class="form-control"-->
</div>
</div>
<div class="form-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" value="remember" /> Remember me
</label>
</div>
</div>
<div class="form-group">
<div class="controls">
<button type="submit" class="btn btn-primary form-control">Sign In</button>
</div>
</div>
<hr/>
<p class="clearfix">
<a href="#" class="goto-forgot pull-left">Forgot Password?</a>
<a href="signup.php" class="goto-signup pull-right">Sign up now</a><!--class="goto-register pull-right"-->
</p>
</form>
</div>
</body>
</html>
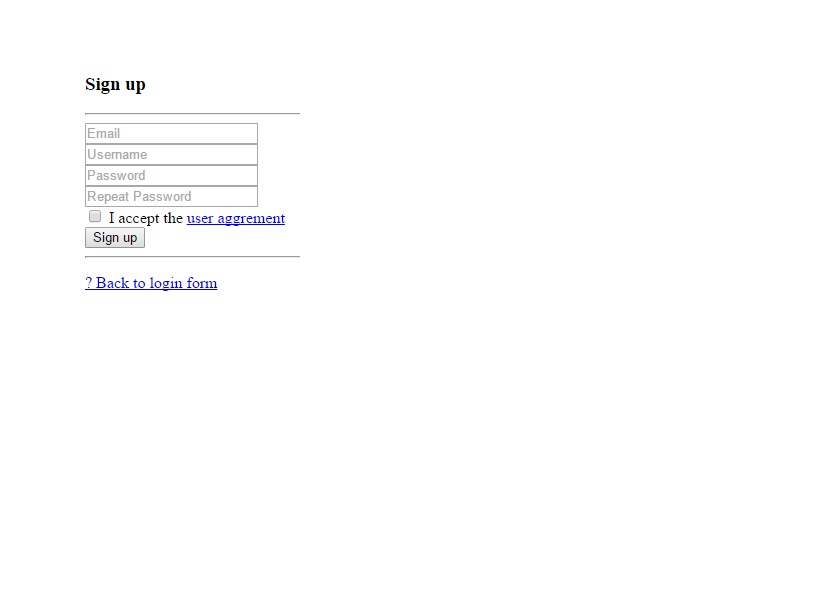
Its working,But when I`m clicking to signup page its going to signup page but the page is empty..
Here i gave my signup.php page code.
<html>
<head>
<title>SignUp - FLATY Admin</title>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="css/flaty.css">
<link rel="stylesheet" href="css/flaty-responsive.css">
<link rel="shortcut icon" href="images/register1.jpg">
</head>
<body class="SignUp-page">
<div class="register-wrapper">
<form action="" method="get" style="display:none">
<h3>Sign up</h3>
<hr/>
<div class="form-group">
<div class="controls">
<input type="text" placeholder="Email" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="text" placeholder="Username" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="password" placeholder="Password" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="password" placeholder="Repeat Password" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" value="remember" /> I accept the <a href="#">user aggrement</a>
</label>
</div>
</div>
<div class="form-group">
<div class="controls">
<button type="submit" class="btn btn-primary form-control">Sign up</button>
</div>
</div>
<hr/>
<p class="clearfix">
<a href="#" class="goto-login pull-left">← Back to login form</a>
</p>
</form>
</div>
</body>
</html>
As soon as...
AntonyRayan 15 Posting Whiz in Training
cereal 1,524 Nearly a Senior Poster Featured Poster
almostbob 866 Retired: passive income ROCKS
cereal commented: uh, nice catch! I thought he was referring to a redirect... +13
imti321 35 Light Poster
imti321 35 Light Poster
AntonyRayan 15 Posting Whiz in Training
imti321 35 Light Poster
AntonyRayan 15 Posting Whiz in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.