Hello. I have this code.
I want to show 'correcto' when 'response' is 'ola', but not working.
I have this procedure to do it fails:
-Change php response (echo) to number,, echo "ola"; to echo "25";
-Change javascript,, if(response == 'ola') to if(response == 25)
<script src="jquery-3.5.1.min.js"></script>
$.ajax({
type: "POST",
url: 'logic/perfil_comp2.php',
data: CRUDinfo,
//dataType: "json",
success: function(response){
//var respuesta = '';
//respuesta = response;
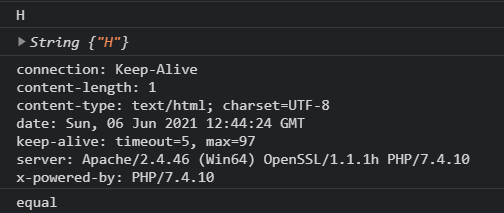
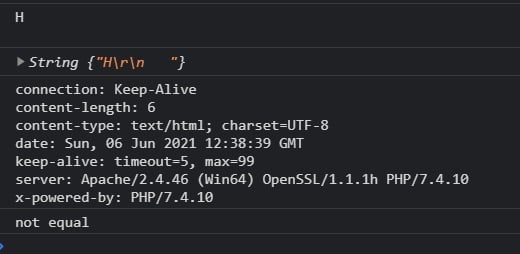
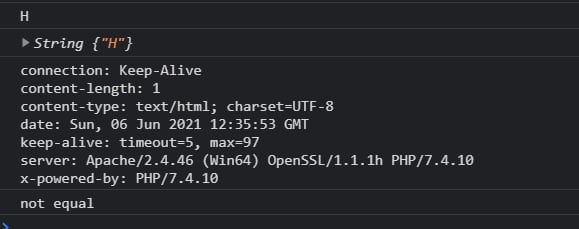
console.log(typeof(response)); //SHOW 'string'
console.log(response); //SHOW 'ola' (without '')
if(response == 'ola') {
alert("correcto");
}else{
alert("Error "); //AND SHOW 'Error' when console.log = ola
}
}
});What is the reason why tell me that "ola" is not equal to "ola"? Remember that console.log shows me "ola" and "string". But if change to number works fine.
Best regards. and thanks.